
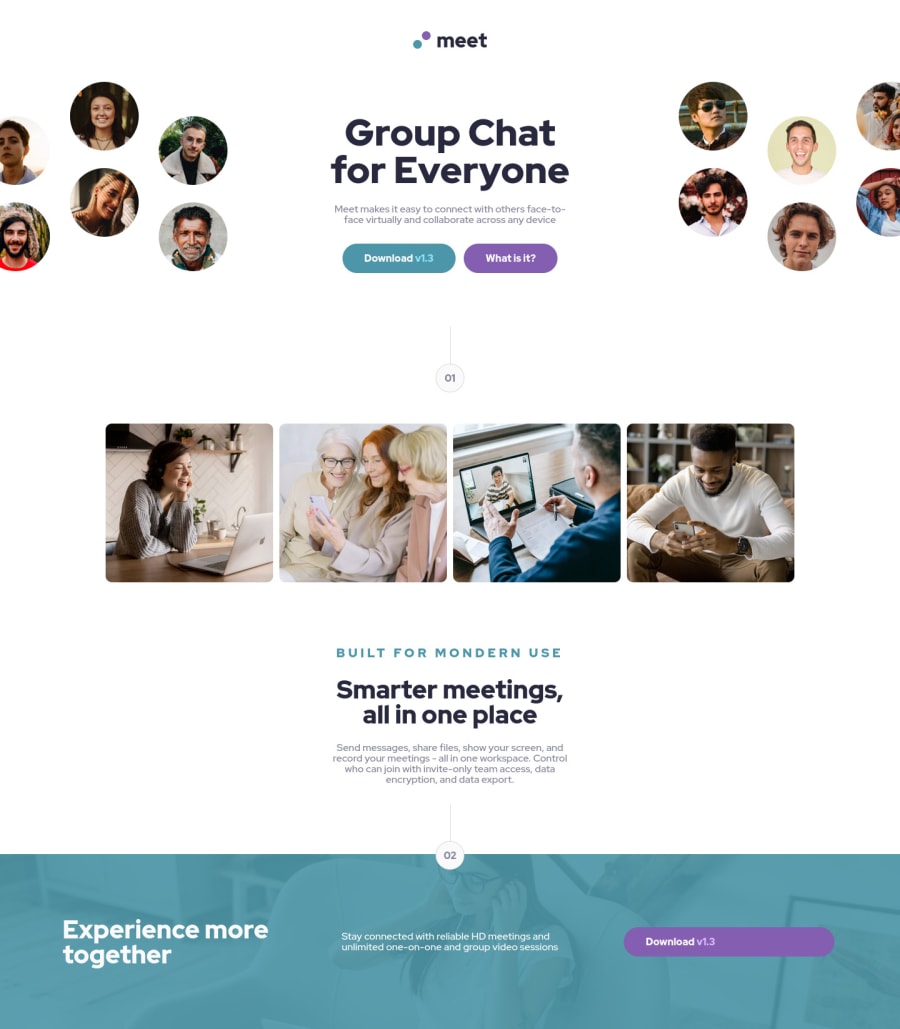
Design comparison
SolutionDesign
Solution retrospective
Tried a bigger project, I got a little confused in some sections but feel like I am slowly making progress. There are a few areas that I would massively appreciate some feedback on.
I used the figma file for font sizes however I found it hasn't helped make a replica design. I think I've had more success in guessing rems by eye.
**Things I'd love feedback on: **
- I can't stop the page from showing the overflow on the right from the offset pictures at the top- you can see there's a little margin on the right hand side where the overflow is showing. When I set overflow to hidden you lose most of the webpage so i don't think that is the correct fix.
- my btn is taking up the full width of the column and I can't workout how to fix this- it's only an issue in the desktop view
- I struggled to add margins for my hero-text element- I created a margin class to add the margin in. Is there a better solution for this?
Time taken to complete: 6/7hours
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
