
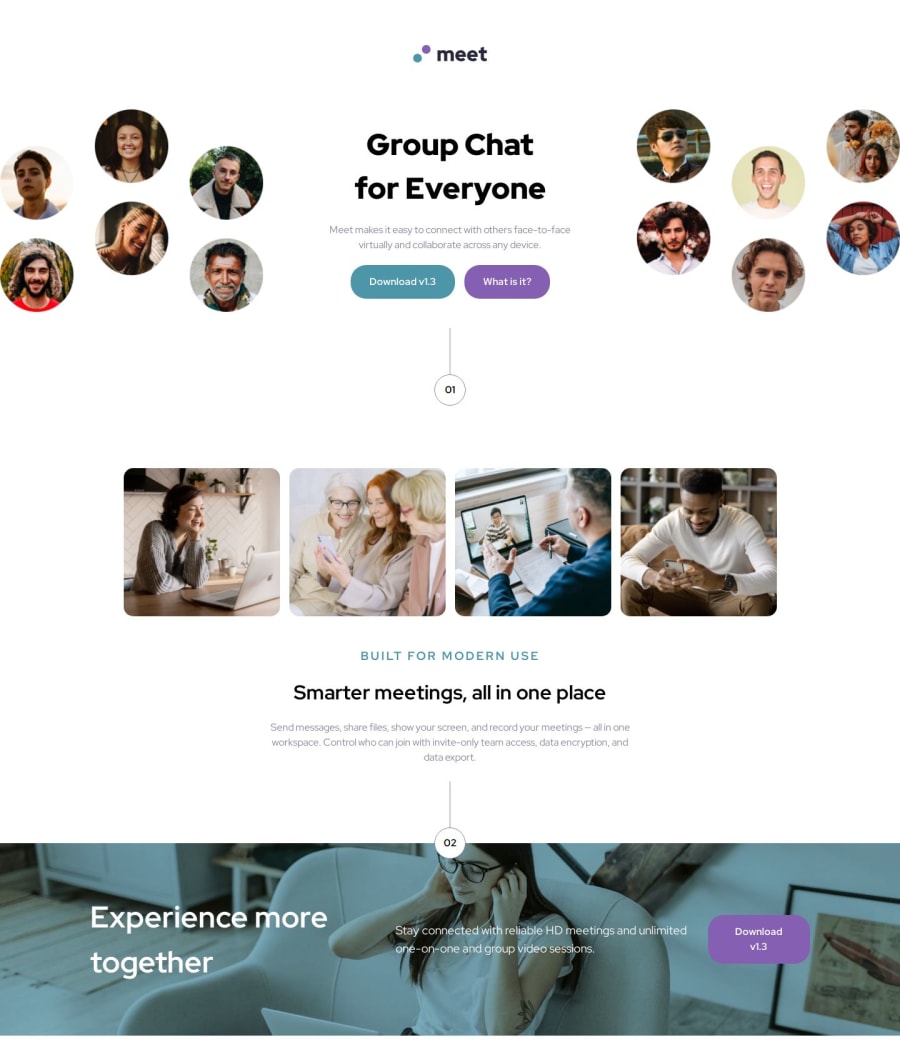
Design comparison
Solution retrospective
I'm most proud of how it looks responsively. I would try to not use !important next time and make the CSS cleaner, and use <picture> for images in different viewport sizes. I would also try to start with the mobile version first.
What challenges did you encounter, and how did you overcome them?The biggest challenge were positioning the little numbers accurately and making the page mobile responsive.
What specific areas of your project would you like help with?How to do mobile-first design effectively.
Community feedback
- P@Trischa-99Posted 15 days ago
Wow, your solution is really good! I would still recommend working on the white space that appears under the footer if you can.
Unfortunately, I can't offer much help with the mobile-first approach, as I haven’t implemented it myself yet.
Marked as helpful0 - P@djlaw90Posted 14 days ago
Thanks I thought that was the case, I tried to fix and recommitted. Appreciate it!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
