
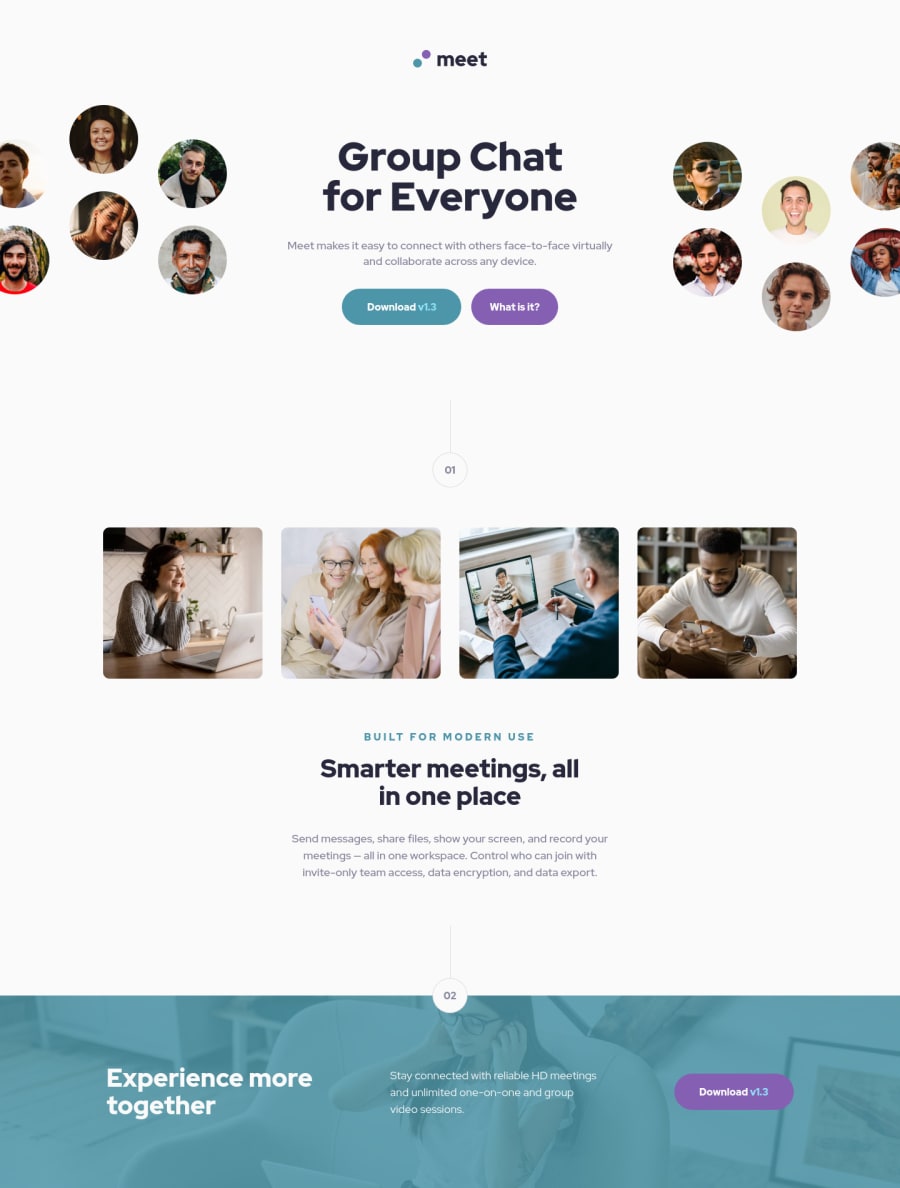
Design comparison
SolutionDesign
Solution retrospective
This is the first challenge where I follow the mobile-first approach. I'd love to have some feedback on this and the HTML structure if that's okay or there's something to fix.
Also, I have 2 more questions:
-
Can anyone explain to me how to translate the unit of line-height in Figma into CSS units? Figma calculates line-height percentages based on font size, but if I use percentages in CSS it's not ok. What does it correspond to in CSS units?
-
Why can't I use a color declaration in the background property in the footer but have to use linear-gradient to make it work?
background: linear-gradient(rgba(77, 151, 169, 0.85), rgba(77, 151, 169, 0.85)), url(assets/mobile/image-footer.jpg) top center/cover no-repeat;
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
