
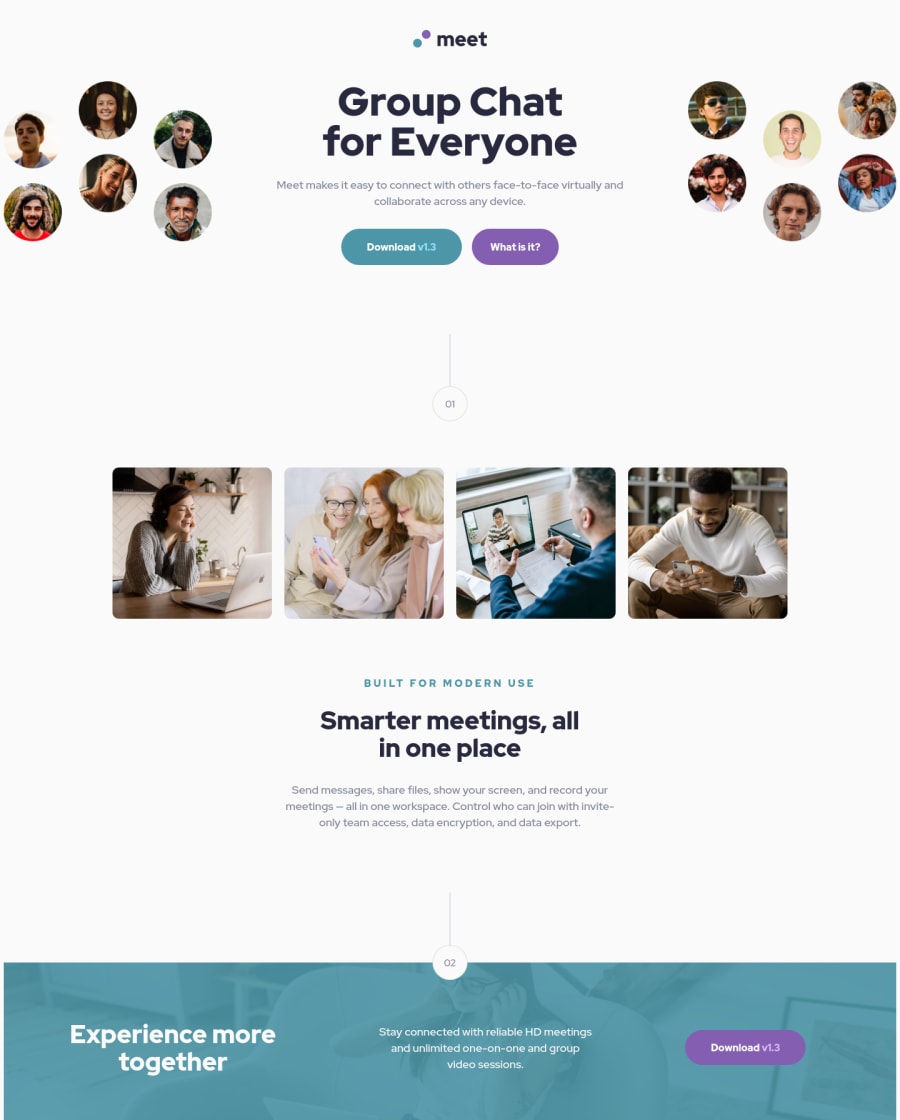
Design comparison
SolutionDesign
Solution retrospective
This was my first time using web components, any tips on architecture, methods and so on would appreciated (as well as any tips on my html and css)
Thank you
Community feedback
- @correlucasPosted about 2 years ago
👾Fala Daniel, tudo bem? Parabéns pelo desafio!
Tudo ficou mto bom aqui, eu fiz esse desafio tbm e sei o quanto é dificil, a unica coisa que eu mudaria é a largura do footer que nao está pegando a tela inteira, eu mudei seu codigo e basta colocar
max-width: 100%pra fazer o ajuste:@media only screen and (min-width: 1400px) .footer { flex-direction: row; justify-content: space-between; gap: 0; max-width: 100%; padding-left: 0; padding-right: 0; }👋 Espero ter ajudado e continue no foco!
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
