
Submitted about 2 months ago
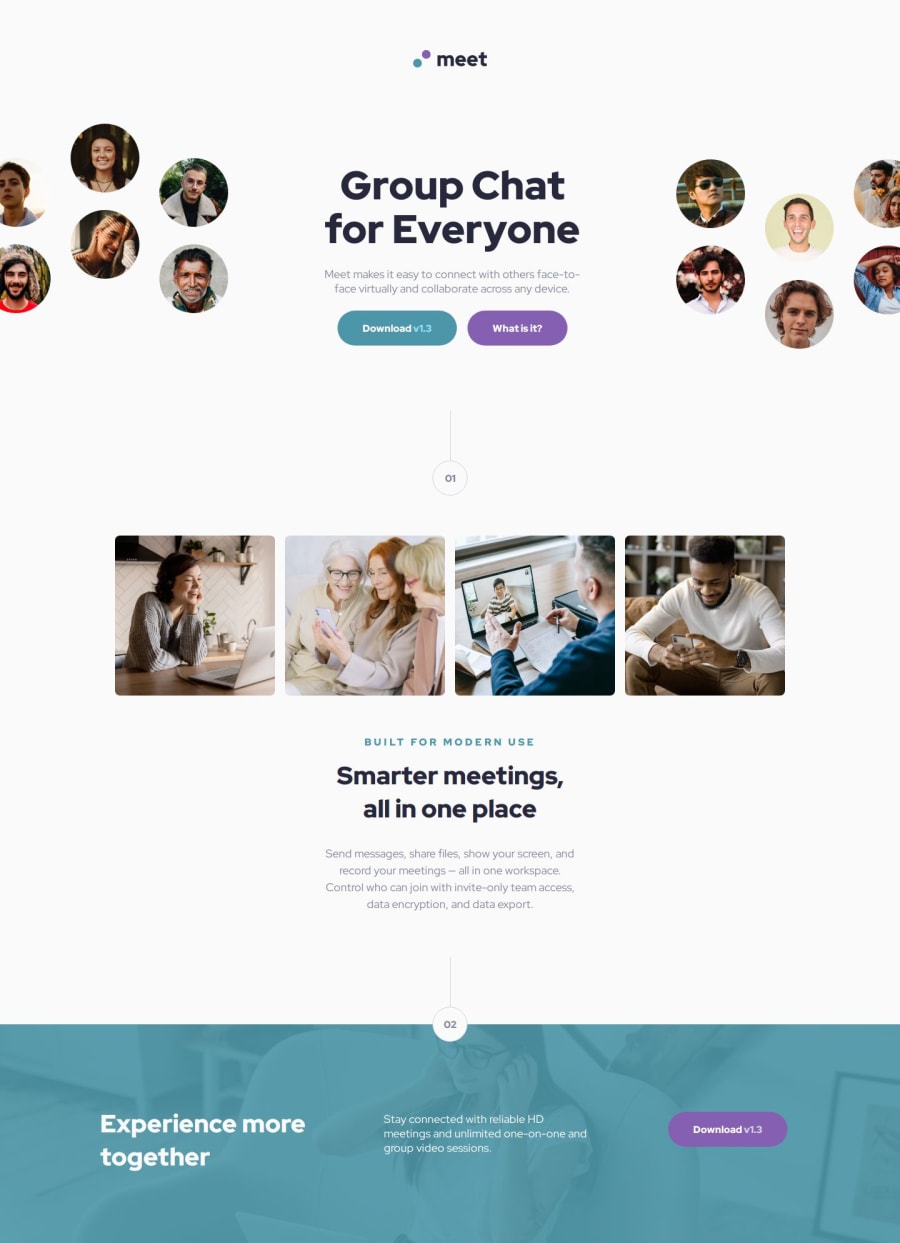
Meet Landing Page using HTML SASS
#sass/scss
P
@Matthieu83600
Design comparison
SolutionDesign
Community feedback
- P@kephaloskPosted about 2 months ago
nice solution :) I went through your s/css code and noticed some deep-nested elements:
.hero { &__img { margin-block-end: 4.5rem; } &__app { margin-inline: 7.2406em; &-title { font-size: base.$fs-48; } &-button { flex-direction: row; gap: 17px; } } }That is problematic because other devs could think that e.g. hero__app-button would inherit the properties from his parent element hero__app, but that is not true. You have there 2 different css classes that are not related too each other. So, it is better to separate them. That gives your css code a cleaner look and improves readability, e.g.:
.hero { ... } hero__app { margin-inline: 7.2406em; } hero__app-button { flex-direction: row; gap: 17px; } hero__app-title { font-size: base.$fs-48; } hero__img { margin-block-end: 4.5rem; }0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
