
Design comparison
Solution retrospective
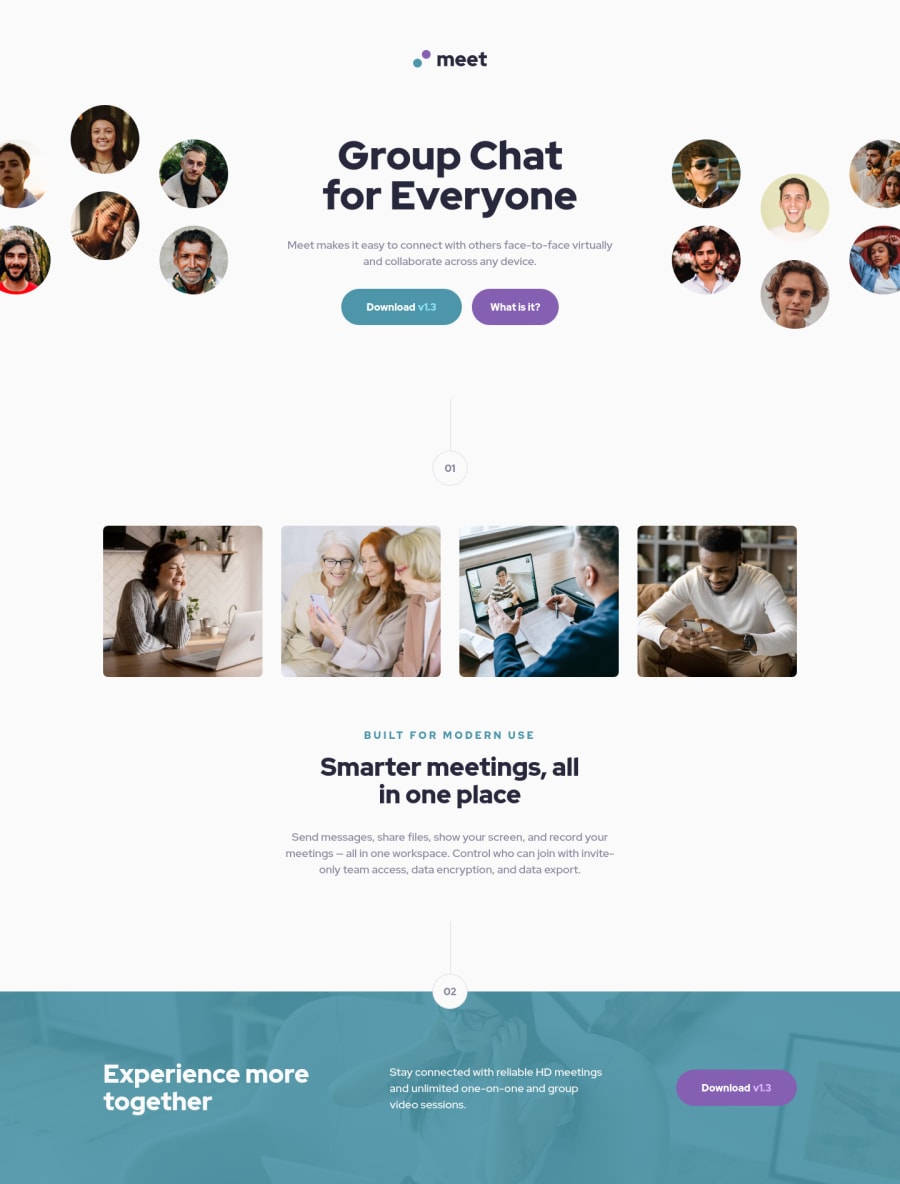
Hi There! 👋 This is a solution to the Meet landing page challenge🎉... built with Semantic HTML5 markup, CSS3, Mobile-first workflow
Additional feature: Flashing Effect CSS Image Hover
Any suggestions on how I can improve are welcome
Happy coding 😉
Community feedback
- P@FluffyKasPosted over 2 years ago
Heyo,
Well done on this challenge, it looks great! I really like the little animations you added to the images in the details section. I'd double-check the Download buttons though, they're using the browser's default font-family at the moment (strangely the other button doesn't, but I'm assuming you used a different class to style them?).
Marked as helpful0@Bayoumi-devPosted over 2 years ago@FluffyKas The first button is a button element but the other is an anchor link,
Buttonsdon't inheritfont-familyfrom the body, so I'll fix it by giving itsfont-famillyproperty -->inherit. Thanks!0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
