
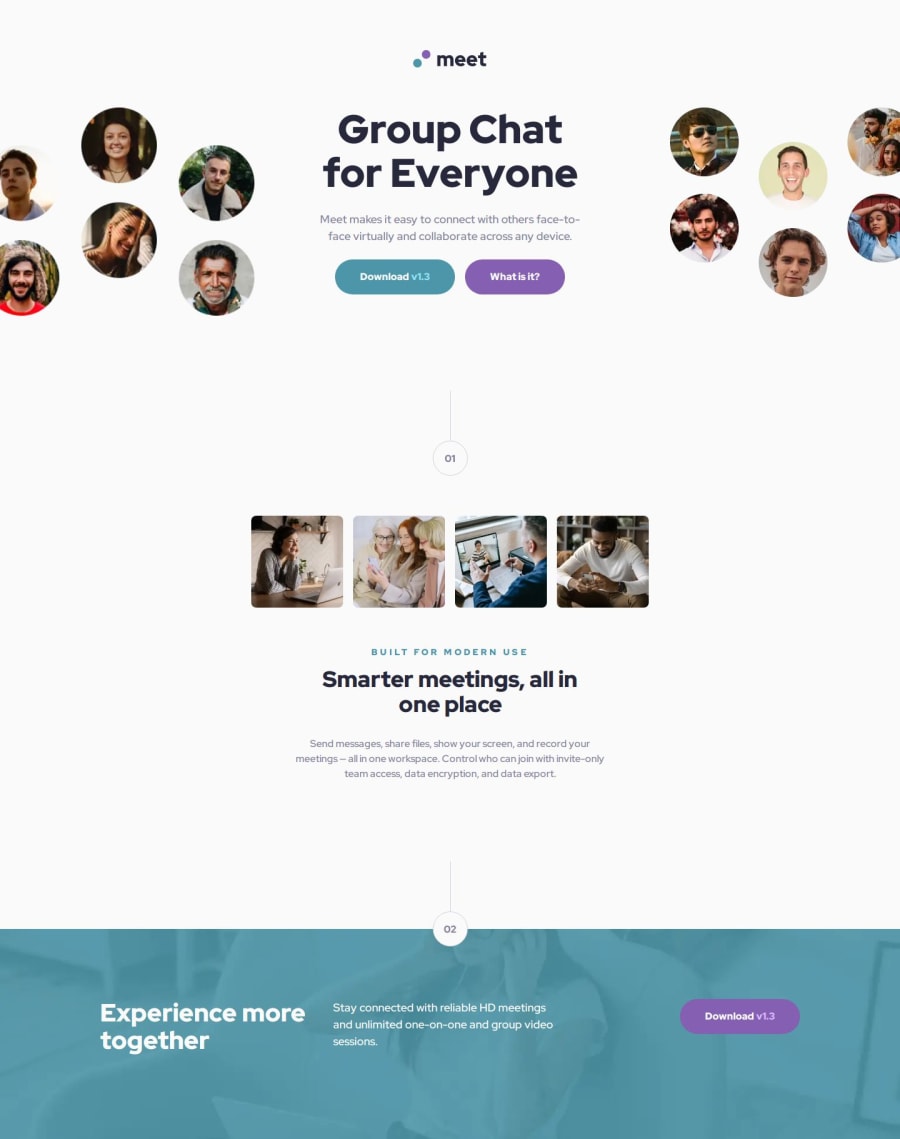
Meet landing page using Grid CSS and smooth transition between section
Design comparison
Solution retrospective
I am proud to say that I complete this challenge 😁
What challenges did you encounter, and how did you overcome them?The most challenging part has been maintaining the images for different screen sizes. I also decided to enhance the solution for better compatibility by exporting both 1x and 2x images. However, for the footer background, I haven't found an effective solution to handle both 1x and 2x images, as well as support for JPEG and WebP formats.
What specific areas of your project would you like help with?How can I make the browser load images in WebP format if supported, and fallback to JPEG if not? I tried using media queries, but it didn't work. Am I on the right track with media queries?
It feels like I'm wasting time on this. What do you think? Should I be concerned about these details?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
