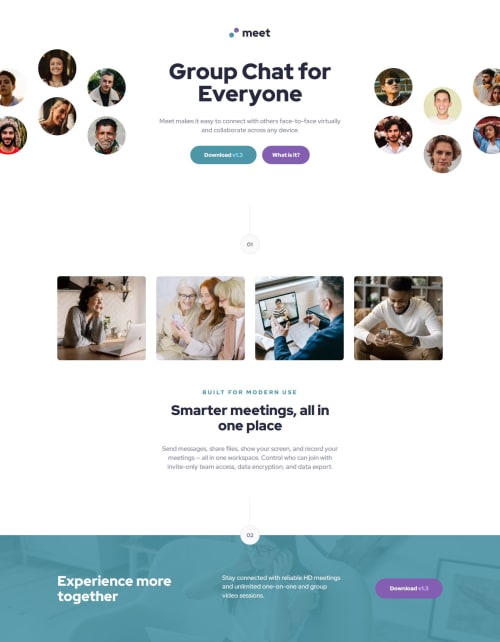
Meet Landing Page Solution

Solution retrospective
Tackling a challenge on Frontend Mentor always brings a sense of accomplishment. Every project, whether it's in the planning stages or fully implemented, offers valuable lessons. Witnessing an idea transform into a functional and visually appealing page is immensely satisfying. Moreover, the feedback from the community and the hurdles overcome along the way bolster my confidence and enhance my skills as a developer.
What challenges did you encounter, and how did you overcome them?I thoroughly investigate, keep a persistent mindset, and explore imaginative solutions.
What specific areas of your project would you like help with?I'm eager to receive assistance in any aspect that can improve my project. This includes everything from code structure and CSS organization to advanced JavaScript techniques. Advice on enhancing accessibility or usability would also be greatly appreciated. Essentially, any guidance that can make my project more robust and effective would be most welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Martín Beltrán's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord