
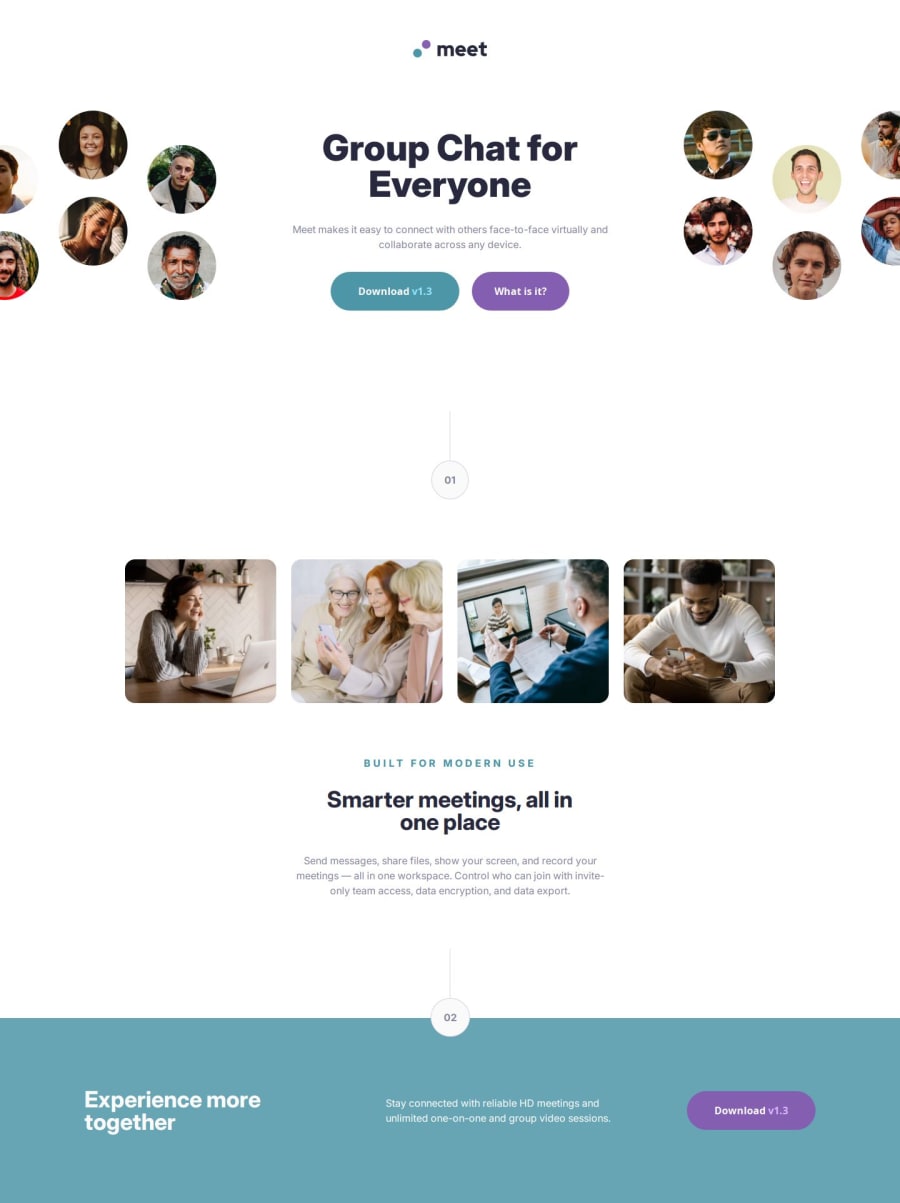
Design comparison
Solution retrospective
This was very problematic project, from the very beginning I faced multiple problems with particular elements, mixins, responsiveness and much more. The most important fact is, I solved all of those problems and learn a lot from my own mistakes.
Besides that, I know also what should I improve to write better code, I will implement knowdledge i obtain here in upcomming projects to create code easier to read and edid and more reusable.
I also implemented mixins with variables and used scss to divide code between separate files, thats very handy. Ill try to use more varibles other than colors in next projects and clamp() as font size unit.
What challenges did you encounter, and how did you overcome them?I had problems with:
- using mixins to with variables included, it was hard for me tu understand why my code was not overwriteable for @media (found out I had to put images to separate section)
- correct order of files in workspace which cause problem with emulating site via github (trial and error)
- responsivenes of site obtained by flex and grid used as mixins I'm sure there was a lot of other problems but those took me the most time to fix on my own.
Can i use 'margin: -3rem;' to move element up? And .. why I can't see picture from footer here and I can see it on live server? Besides that I will appreciate if anyone give me any feedback :D
Community feedback
- P@amancalledkiddPosted 11 days ago
Great work - the landing page looks great, matches the designs and is completely responsive!
-
Good use of semantic html. I would recommend using the
<header>and<footer>tags instead of a section or div as this helps screen readers. -
Code is well structured, well done with the mixins and seperations of scss. Also with the comments it is very readable.
-
negative margins can be useful to get content in the right place but can lead to issues on different sizes screens
-
In regards to the footer img, this is happening because (line 44 inside _media.scss)
background-image: url(../../starter-code/assets/desktop/image-footer.jpg)the url is incorrect as you have an extra../. What you have written is correct if using_media.scssdirectly. But because the css is being called insidestyle.scsswhich is a level up it does not need the extra../.
Again great work, hope this feeback helps!
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
