
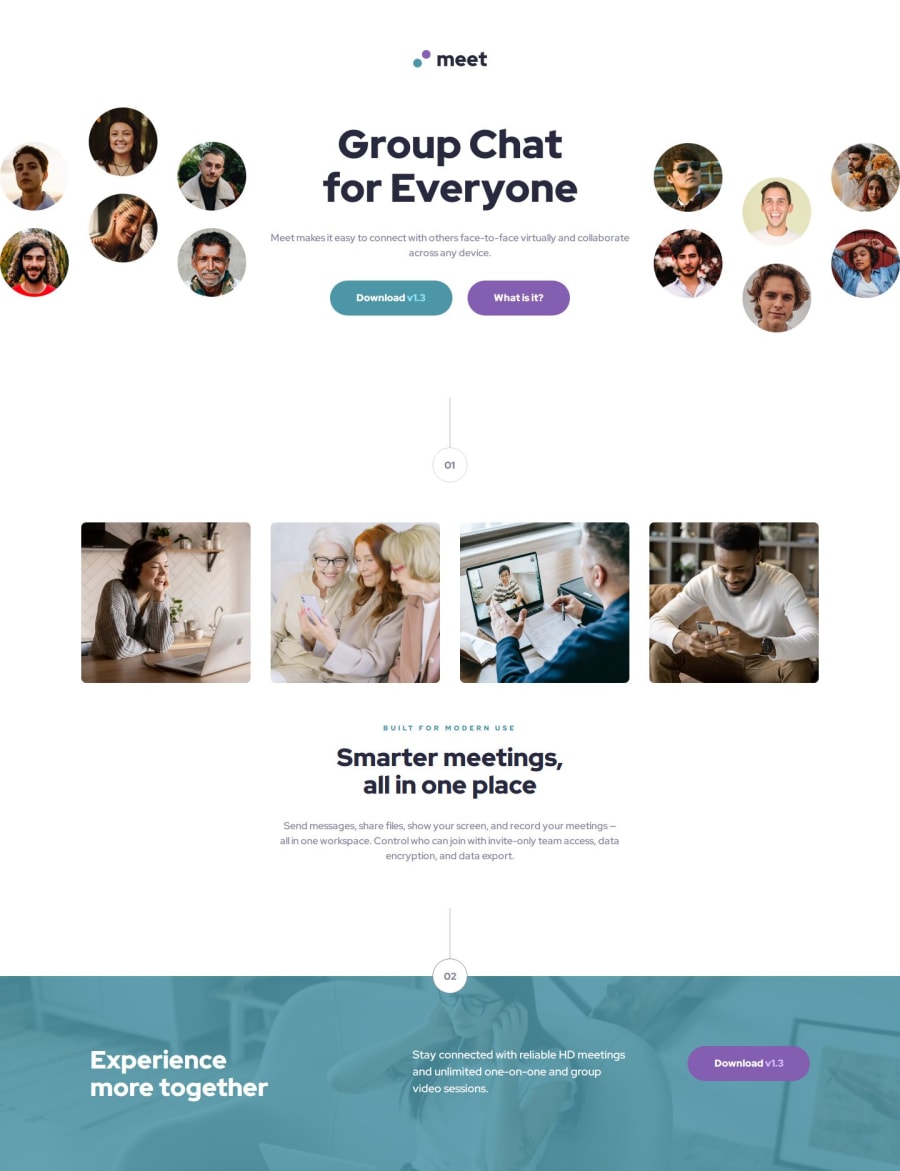
Meet landing page (no libraries)
Design comparison
Solution retrospective
I started using Responsively locally to test on multiple devices and noticed problems with CSS nesting support, so I decided to remove it.
Next time I will not use it. I think pre-processors are best for CSS management.
What challenges did you encounter, and how did you overcome them?The most challenging part was the footer, with the background image blended with a background color. I spent most of the day on that part alone when I noticed the image actually appeared behind half of the circle.
I ended up reworking the implementation and then using a separate element to create the overlay.
I also found very challenging maintaining fidelity to the design in between the breakpoints but I think the result is very good.
What specific areas of your project would you like help with?I would like help in two areas:
-
The hero image/s without using the translate function. I still did NOT find a way to replicate the design responsively. I managed to offset it a bit with
position: relativeand a negativevaluebut it's not as fluid as I wanted. -
The image background in the footer blended with some color: I used an overlay with a fill color, but can we also use gradients?
-
The contrast ratio of the colors provided in the design it often does NOT pass WCAG 2 AA requirements. I have a problem with this and I think that maybe I am not understanding how to read the design documents.
Thank you for any help.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
