Submitted over 1 year agoA solution to the Meet landing page challenge
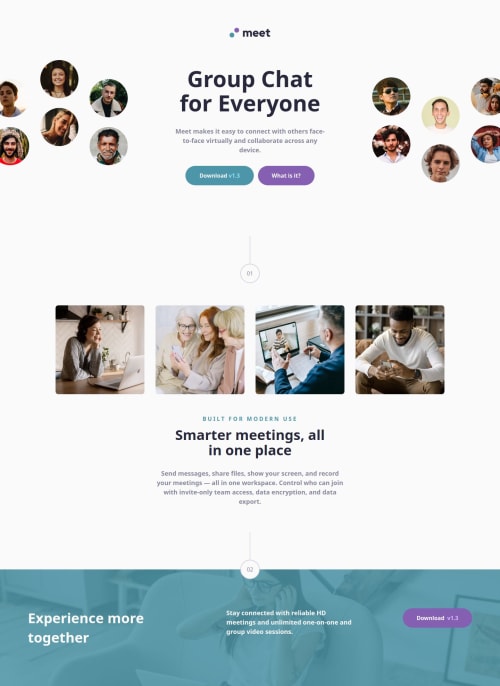
Meet Landing Page HTML TAILWIND
tailwind-css
@Kaczupinko

Solution retrospective
What are you most proud of, and what would you do differently next time?
Just keep going!
What challenges did you encounter, and how did you overcome them?I feel like i still missing something about responsivness
What specific areas of your project would you like help with?Any feedback is welcome.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kaczupinko's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord