
Design comparison
Solution retrospective
combine with Grid and Flexbox
What challenges did you encounter, and how did you overcome them?when trying to using grid/flexbox, sometimes we need to specify the max-width and margin: auto,
Community feedback
- P@ericssonmuraPosted 2 months ago
Hi Andrew 👋 and congratulations on completing this challenge!
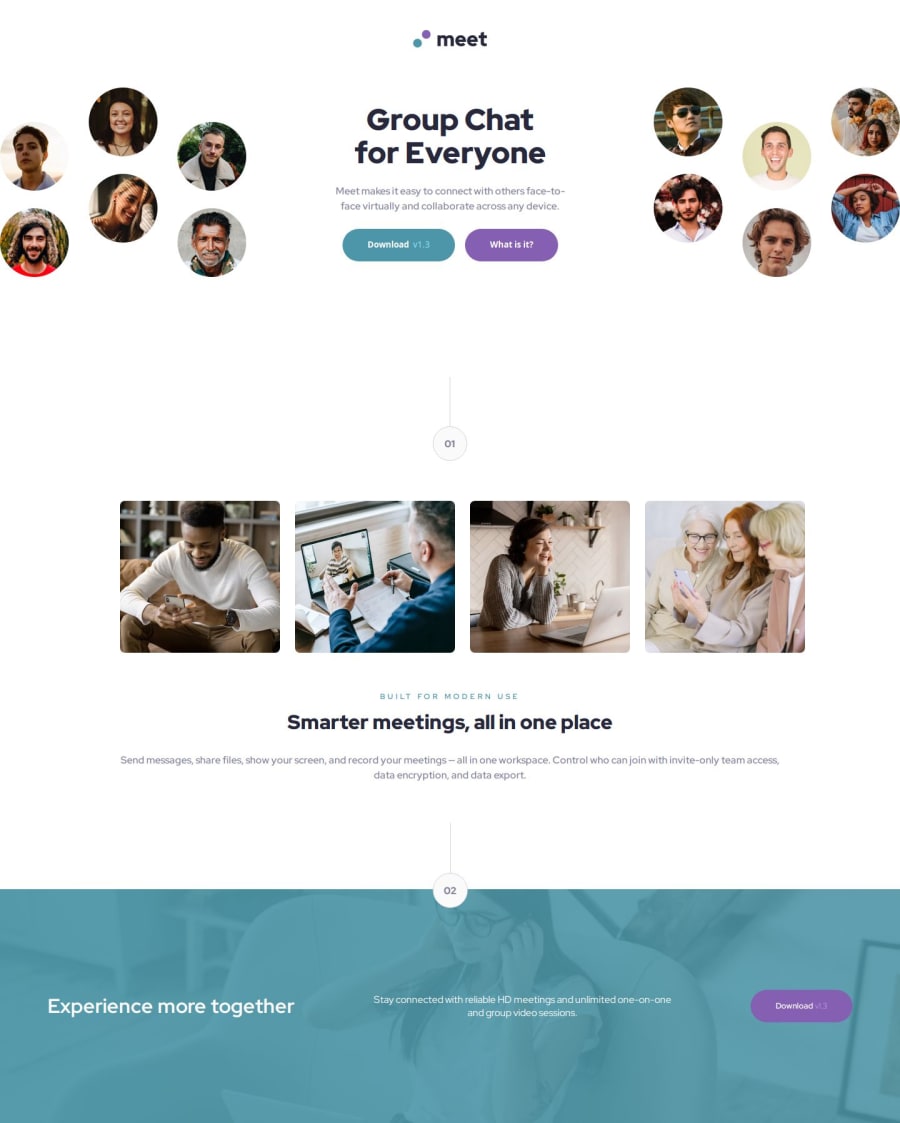
For the mobile version I noticed you used the images intended for the desktop version, where the hero image is splitted in two, in a flexbox container. Which is a pretty good idea.
Overall your HTML & CSS is ok.
For such projects, I really believe the Frontend Mentor team should provide us, at least for pro members, with a pro solution.
Cheers and keep coding! 😄
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
