
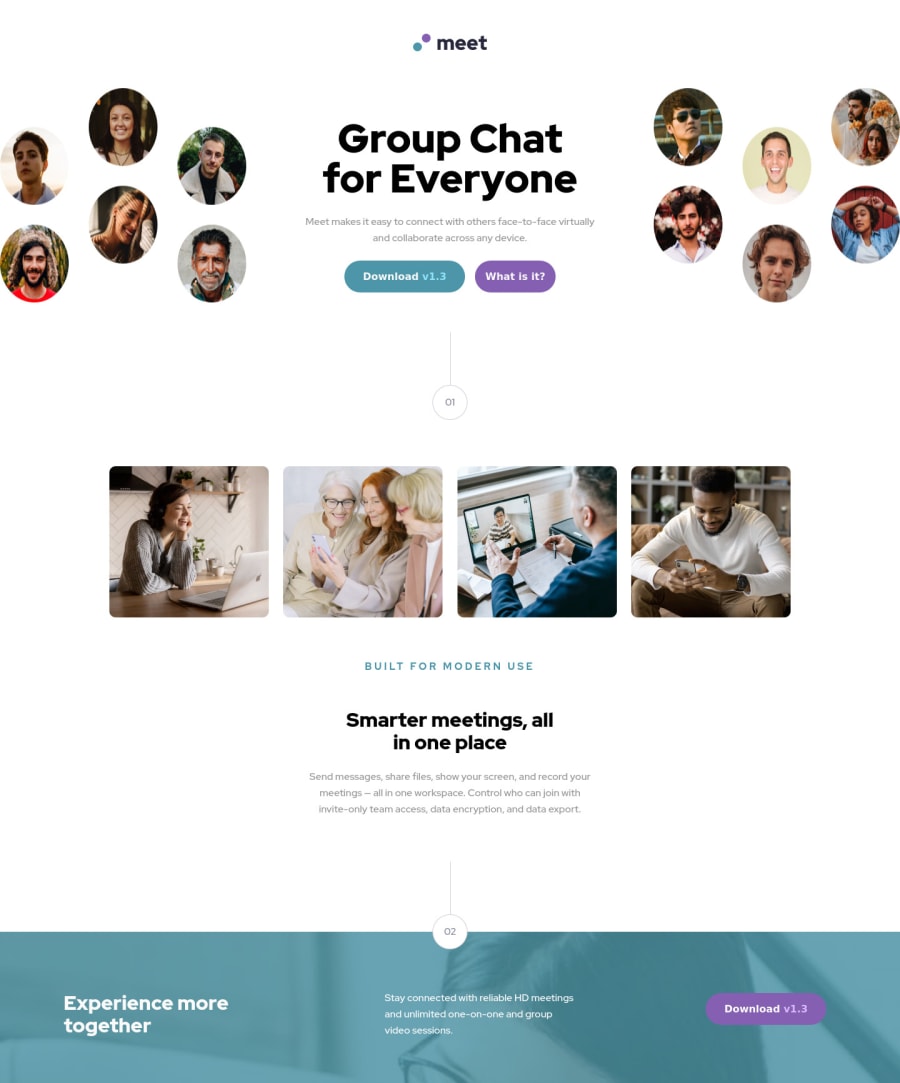
Design comparison
SolutionDesign
Solution retrospective
Biggest Challenge: Responsiveness from small screen to big screen.
- I built the website using the phone design first
- but the Desktop version requires that an element (firstpart) movers in between the two images (bubbleImg).
- That requires JQuery, which I successfully did (but it still looks weird and redundant)
- However when deployed on netlify the jquery code doesn't seem to be executed at all... What to do ? !
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mariem Bchir's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
