
Design comparison
SolutionDesign
Solution retrospective
Was a fun challenge.
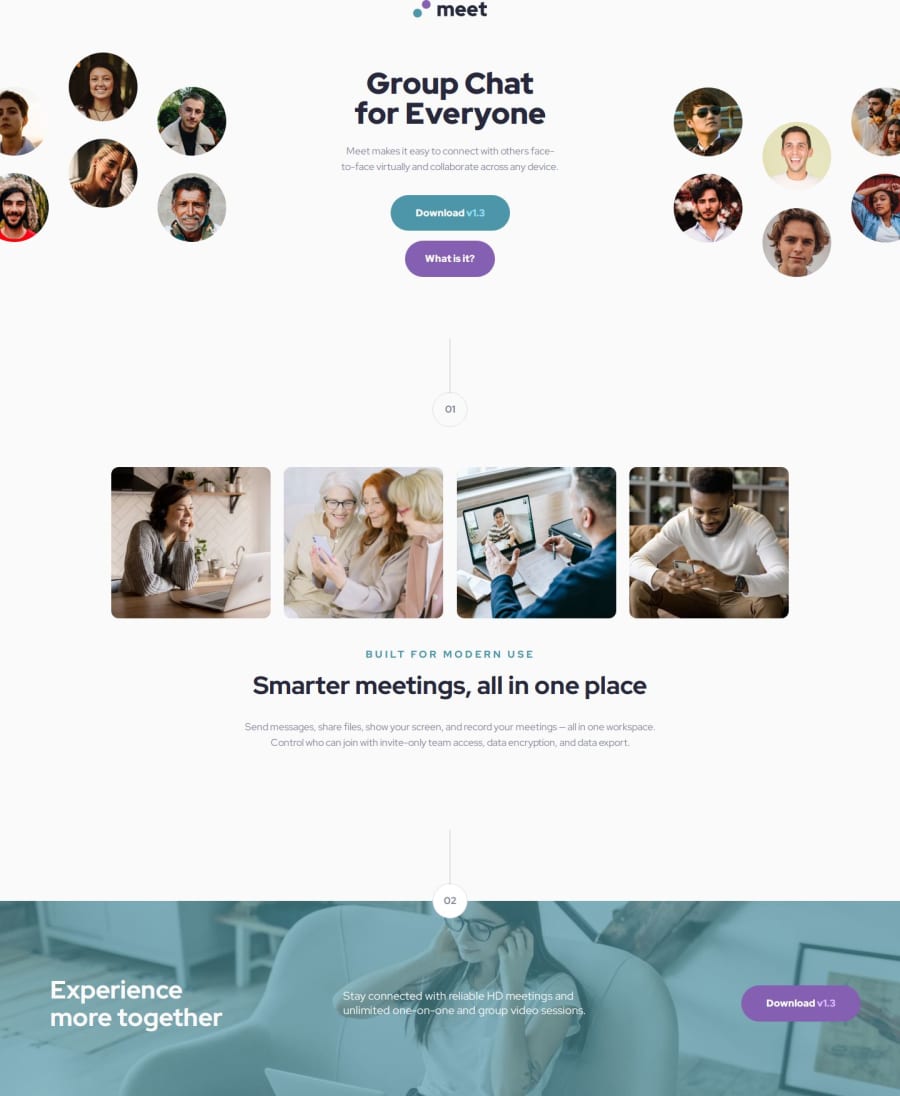
The hero section for the mobile and tablet section is made up of one image, in the desktop version 1 picture should be replaced into 2 pictures, so there was a challenge of adding additional images to the HTML markup so that they would not show up ( you can use display:none; for that ) and then replace them with a media query at the appropriate screen size.
The fun part is that when I had 1 image and when I had 2 images, they were part of the same CS Grid, they just got switched.
Any input is appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
