
Design comparison
Solution retrospective
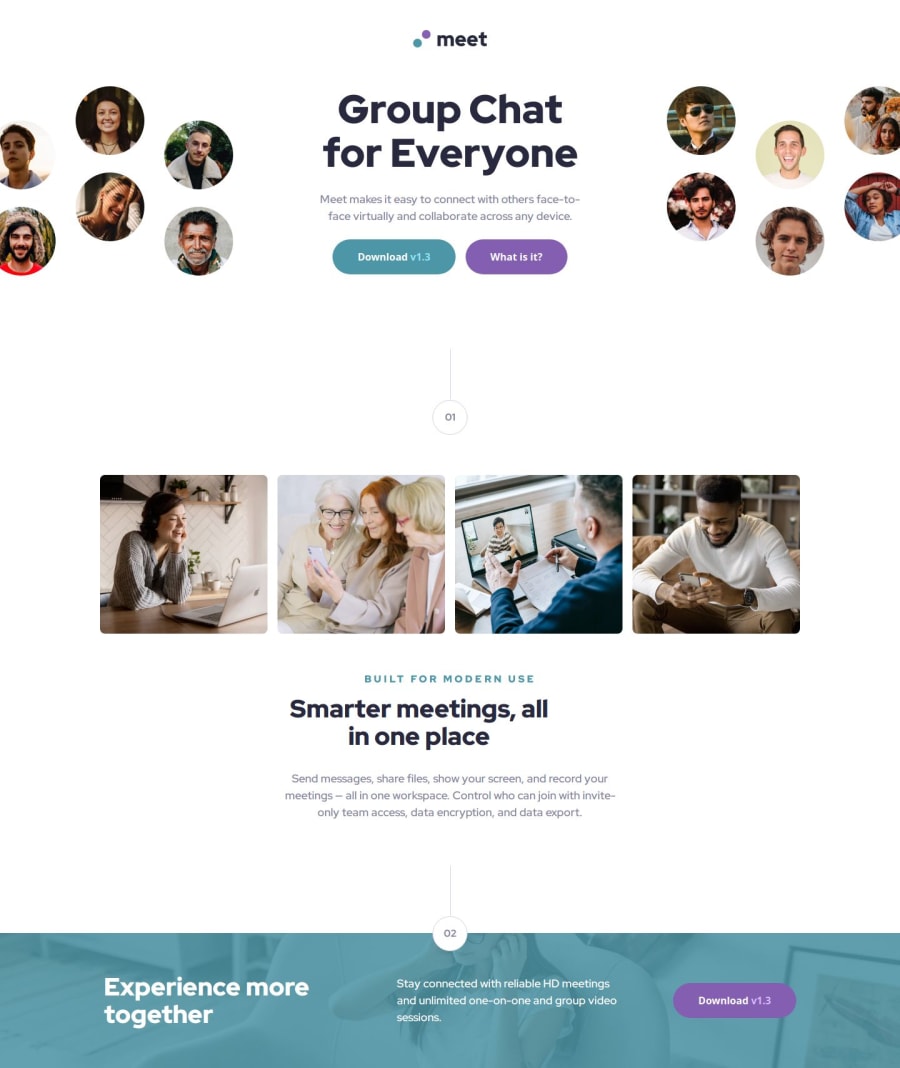
I liked the result of the images in the .hero section. It was interesting to experience different types of views for the different screens
What challenges did you encounter, and how did you overcome them?the main image section in the hero section was difficult to achieve the result. In my case I solved it with :: before and :: after for desktop and with the img tag for smaller screens.
What specific areas of your project would you like help with?Well, in this case I was looking at the responsive on different devices and apparently on some the CSS styles do not adapt well, if someone can give me a hand on this, great. On the other hand, I have not been able to solve a problem in the total height of the page since always have a large white space under the footer... I still don't know how to solve it
Community feedback
- @ysm0706gleePosted 6 days ago
good job! The design of hero image in tablets can improve by setting min-height longer.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
