
Design comparison
SolutionDesign
Solution retrospective
Any feedback is welcomed!!
Community feedback
- @ApplePieGiraffePosted over 3 years ago
Greetings, Josuke! 👋
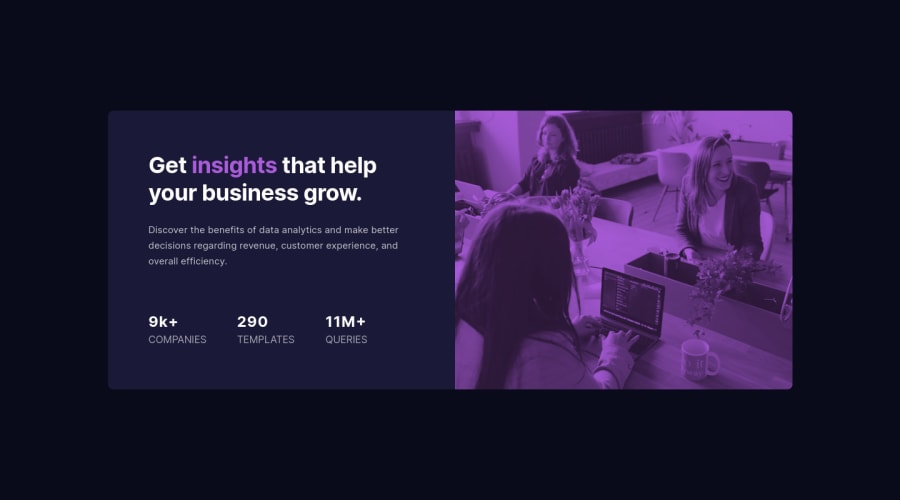
Well done on this challenge! 👍 I like how you animated the values of the statistics at the bottom of the card! 👏
I'd like to suggest,
- Making sure the labels below the statistics don't come too close to each other and overlap when the width of the card component becomes smaller in the desktop layout.
- Adding
overflow-x: hiddento thebody(or something similar) to prevent a small horizontal scroll bar from appearing along the bottom of the page in the desktop layout. - Giving the content container (that holds the text of the card component) a max-height or something to prevent it from becoming higher than the image to the right of it in the desktop layout.
- Perhaps adding a max-width to the card component in the mobile layout so that it isn't so wide when the layout first changes from desktop to mobile. 😉
Keep coding (and happy coding, too)! 😁
1@josuke0227Posted over 3 years agoHello, APG. Thank you so much for your comment! I've fixed layout issues that you pointed out. I think I need to double check what I've done before submitting solution here... 😅
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
