
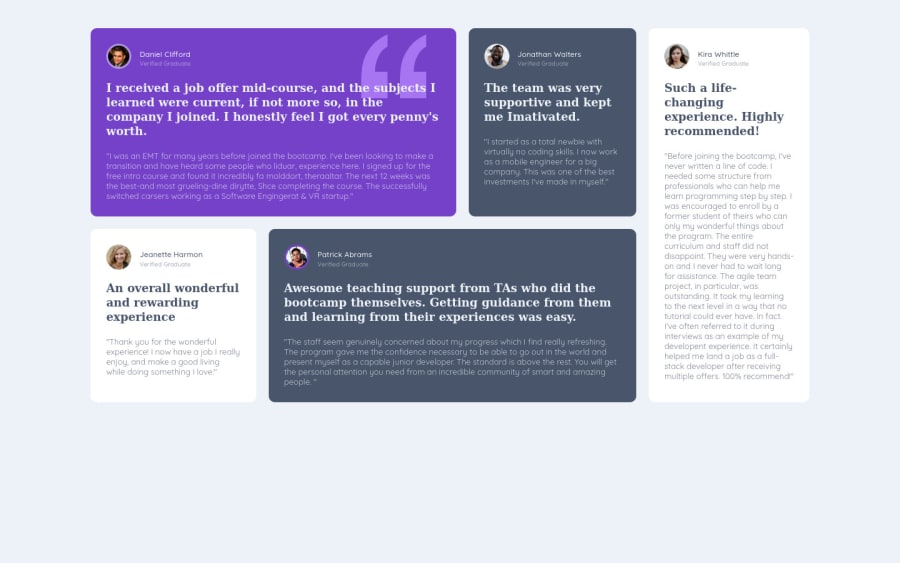
Design comparison
SolutionDesign
Solution retrospective
No começo foi meio difícil trabalhar com grid (é novidade pra mim), mas lendo a documentação e fazendo os testes pude compreende. Este projeto pra mim foi muito bom pois pude obter conhecimento em grid. Não consegui adicionar a font proposta, acredito que o link esteja off.
Quero pedir, encarecidamente, um feedback sincero sobre o meu desenvolvimento do site. Pontos de vistas, melhorias, dicas, sugestões ... serão de grande ajuda.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
