Submitted about 3 years agoA solution to the Manage landing page challenge
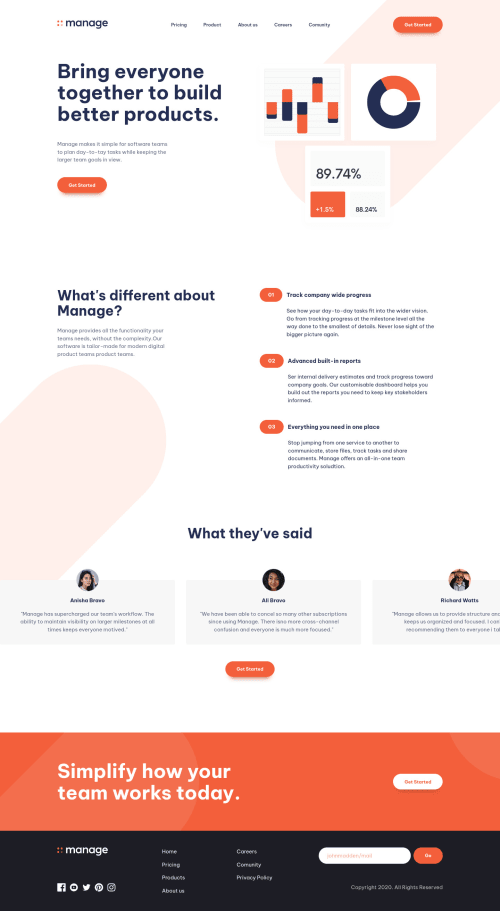
Manager Landing page with HTML,CSS and JS, Response
accessibility
@Djarma12

Solution retrospective
I had problems regarding the positioning of background images, when working in responsive. This is the first challenge I've done, I don't have much experience with this platform and connecting to git... I tried to do the best I could :)
I will appear any suggestions on how to solve this.
Any suggestions is highly welcome!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dusan Madjar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord