
Submitted over 4 years ago
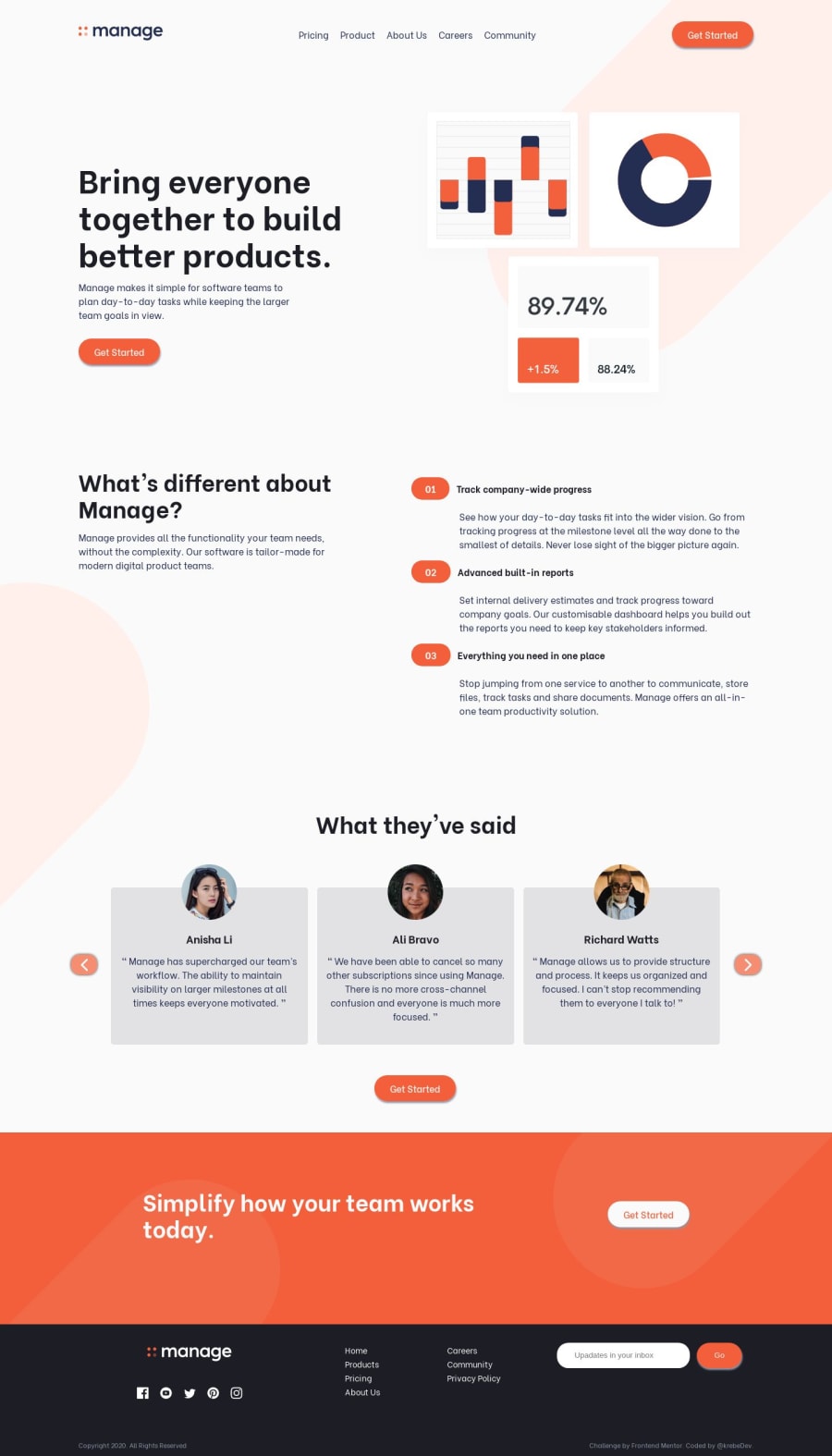
Manage Landing Page with: Vanilla JS, HTML, CSS
@krebeDev
Design comparison
SolutionDesign
Solution retrospective
Hey! This challenge is detail-packed!
I need help with getting rid of the scrollbar on the testimonial section in Firefox. I've set ::-webkit-scrollbar to display: none on the testimonial-row but it's being ignored by Firefox.
Any ideas on how to resolve this? Thanks in advance.
Community feedback
- @shubhamthedevPosted over 4 years ago
@krebeDev hi, from what i gather
webkitprefixes are usually used for chrome and safari or any chromium based browsers so they won't work on firefox. You should try usingscrollbar-width:nonealthough this a pretty experimental feature from what i know.0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
