Submitted over 3 years agoA solution to the Manage landing page challenge
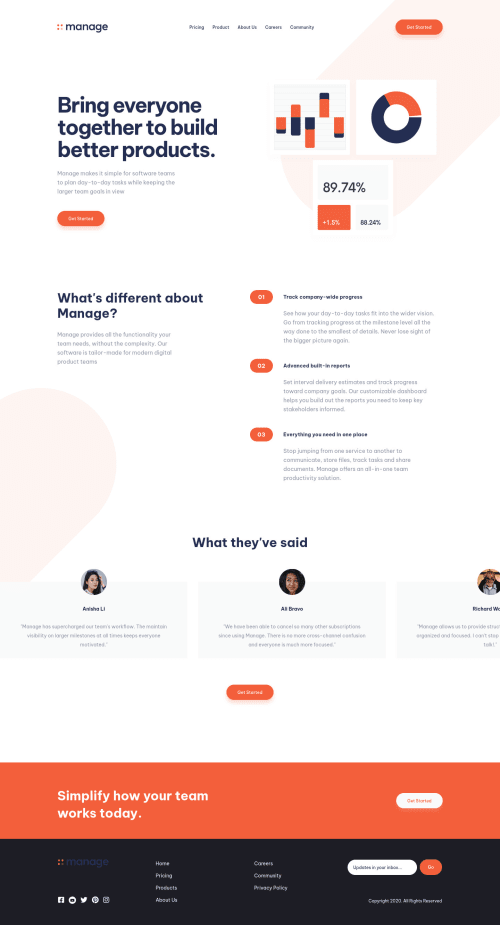
Manage landing page solution using Tailwind CSS
tailwind-css
@tchydy

Solution retrospective
Hello, This is my first time using tailwind css any feedback on how to make my code better would be appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tochi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord