
Submitted about 2 years ago
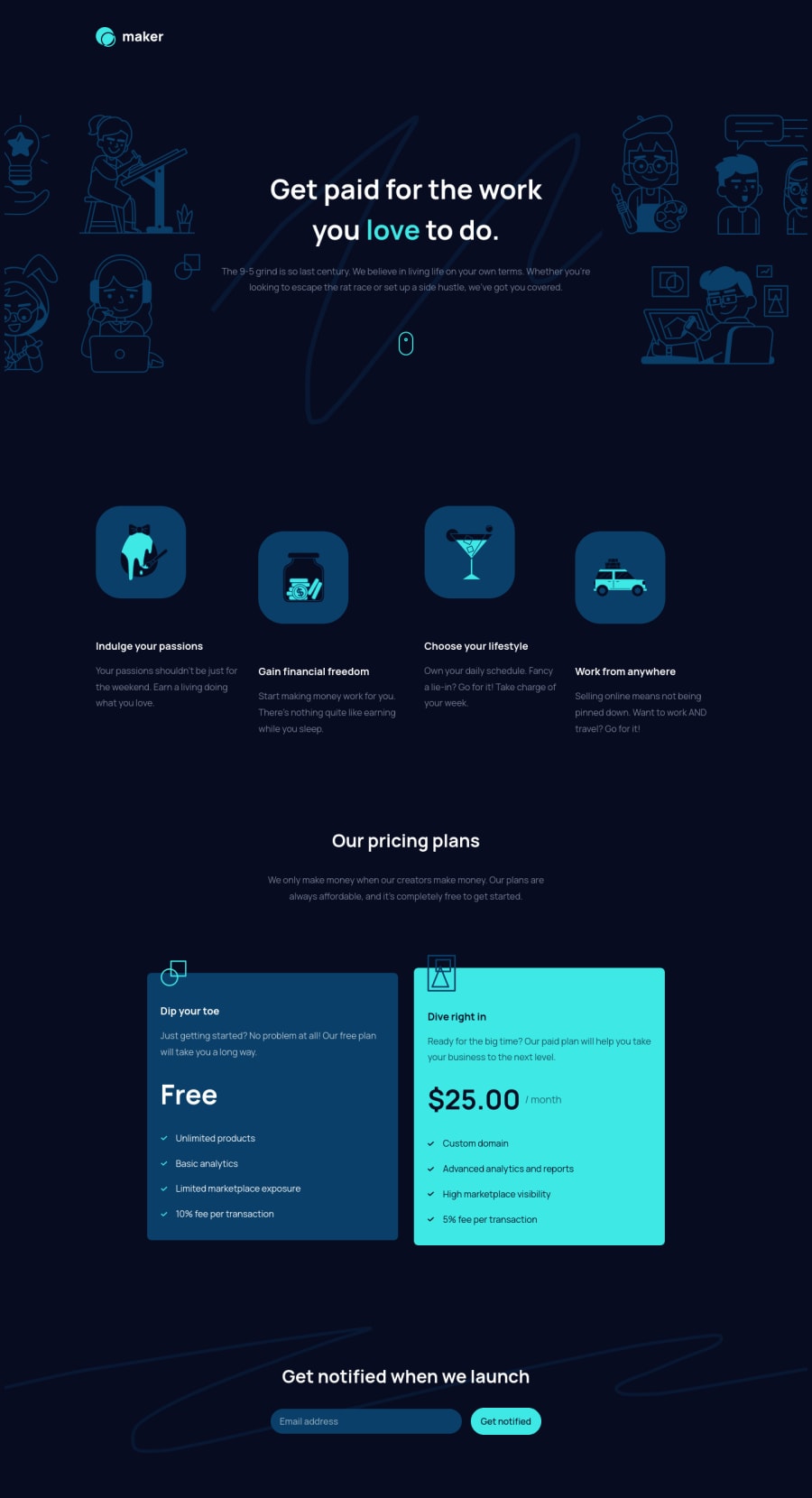
Maker Landing Page using Html, Css, Sass, Js with the help of gulp
@Kristiana12
Design comparison
SolutionDesign
Solution retrospective
Hey all!
This is another solution, and I wondered how you solved the problem with the images in the header section. I used javascript to manipulate the DOM when the viewport was greater than 590px(which was my tablet breaking point) and added three div's so that I could add a background image to each one of them. Did you find another way without javascript to solve the problem?
I would be happy to hear any thoughts or improvements I could make on this project! :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
