
Submitted over 3 years ago
Made using HTML, CSS basics, Flexbox, Grid and mobile-first design
@R0b3rtG
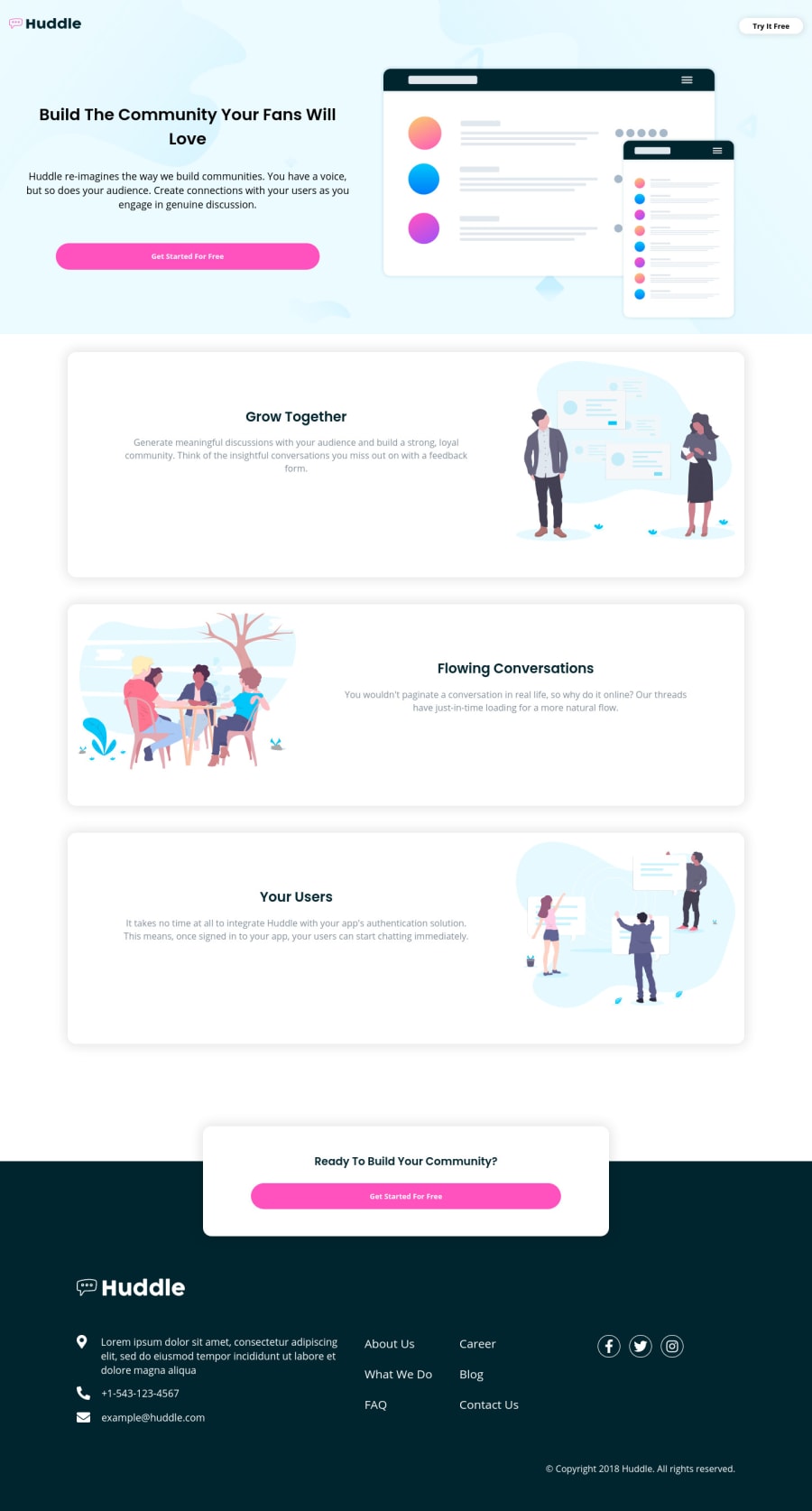
Design comparison
SolutionDesign
Solution retrospective
Hello! :)
Please Leave Some Feedback!
I would really appreciate it!
;)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
