
Design comparison
SolutionDesign
Solution retrospective
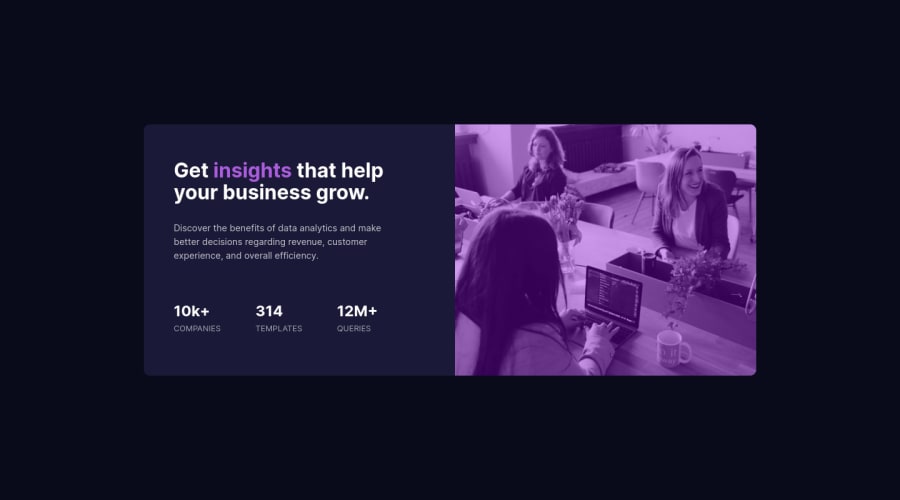
Couldn't for the life of me figure out what type of overlay was used. I tried every one of the methods I know. Using before or after classes, using a dark background and making the image transparent and vice versa. I just couldn't get my image to hold the same amount of details with an overlay as they did in the mockup. Any tips on how they did it?
Community feedback
- @CaiqueoakPosted over 3 years ago
Try using
mix-blend-color: multiply;in the color background using the original color that was given. I had the same problem and that solved.Happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
