
Design comparison
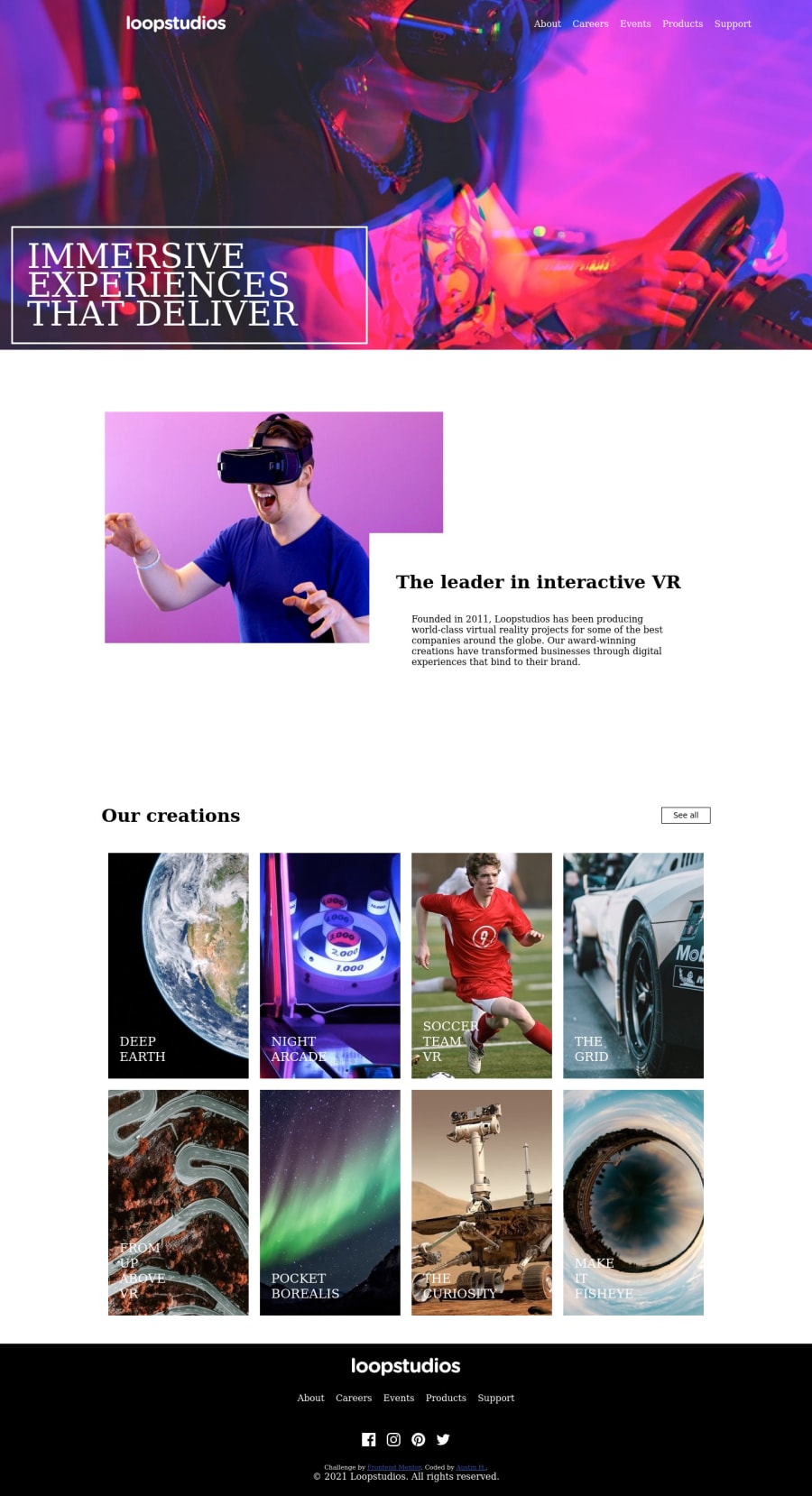
SolutionDesign
Solution retrospective
I enjoyed this project. My only problem is trying to get the content to be centered on the mobile version. It all clings to the left side despite being centered by flexbox. I think i removed all of the padding and margin from the body. How do I go about fixing my centering issue? Any suggestions would be appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
