
Design comparison
Solution retrospective
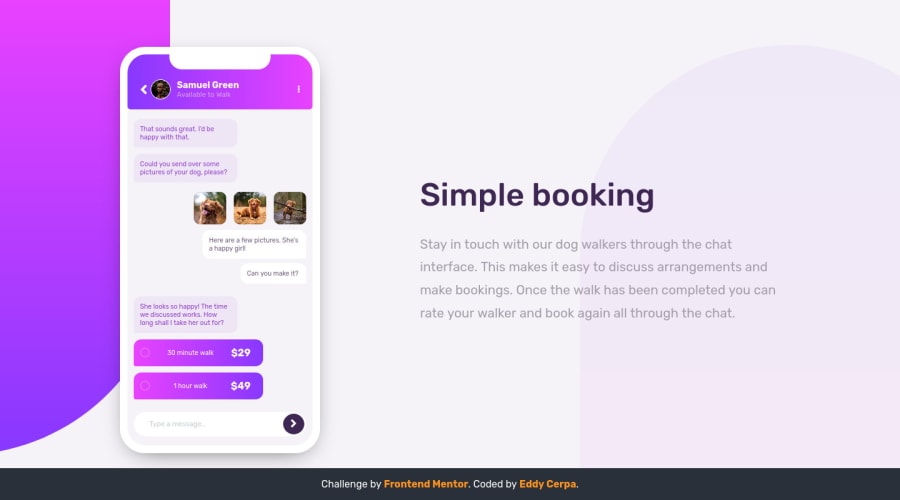
Hello, i used SASS for the first time because I read it's easier but i think it's sooo much harder than simple CSS, i had big troubles to make responsive this challenge, at the end I think it's all good.
All feedback is welcome. Thanks
Community feedback
- @dwhensonPosted over 3 years ago
hey @edycerpa great work on this one - it looks lovely! 🙌 I have also only just started SASS, and I have to say after a couple of challenges I'm really starting to love it. But I also found it really tricky to change over from regular CSS.
I would really suggest trying a couple more challenges and see if you get comfortable with it. That said, I really made sure I was OK with the CSS basics, and how I structure my code before trying it - so I wouldn't rush into it.
Some small suggestions on this challenge:
1: It looks great at large viewports, but at smaller screens the margin on the bottom of the phone pushes the text quite a way off screen - you might want to reduce this?
2: I would consider using
background-imagefor the background images rather than thebody-bgdivs you have at the moment. This will just make your code cleaner.3: Semantically this one is tricky, and up for debate for sure, but I would consider putting all the messages in a
oland have them asliitems?4: Lastly, and I think I'm on stronger ground here, I would suggest the
msgarea at the bottom should be aninputwith the submit element as abutton.Really nice job though 👍 Keep up the great work!! Cheers 👋
1@edycerpaPosted over 3 years ago@dwhenson Hi, thanks for taking the time to review my challenge. Of course I'm going to keep trying with SASS, there is good reason professionals use it.
1.-It is a bit strange what you tell me, since before uploading the result here, I tested it in various browsers on PC and mobile, and everything looks fine.
2.-I still don't know how to use
background-imagewithout having an image, I'll have to do some research on that, thanks for the advice.3.- It's a good idea maybe, but I don't really like to use lists when it's not totally necessary. Still, I'll keep it in mind.
4.- You are absolutely right at this point, the challenge is an App simulation and I did everything as if it were an image, my mistake. I'll fix it by doing the whole challenge again but I'll do it mobile-first as I want to practice it.
Thanks again for taking the time, Regards
0@dwhensonPosted over 3 years ago@edycerpa you are right, background image may note be the way to go here. I just checked my solution and I used pseudo elements. That might work better.
Also I just checked on my phone and the page looks perfect! I think it must be something strange when I put my desktop browser in mobile mode?
Sorry about that.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
