
Submitted over 3 years ago
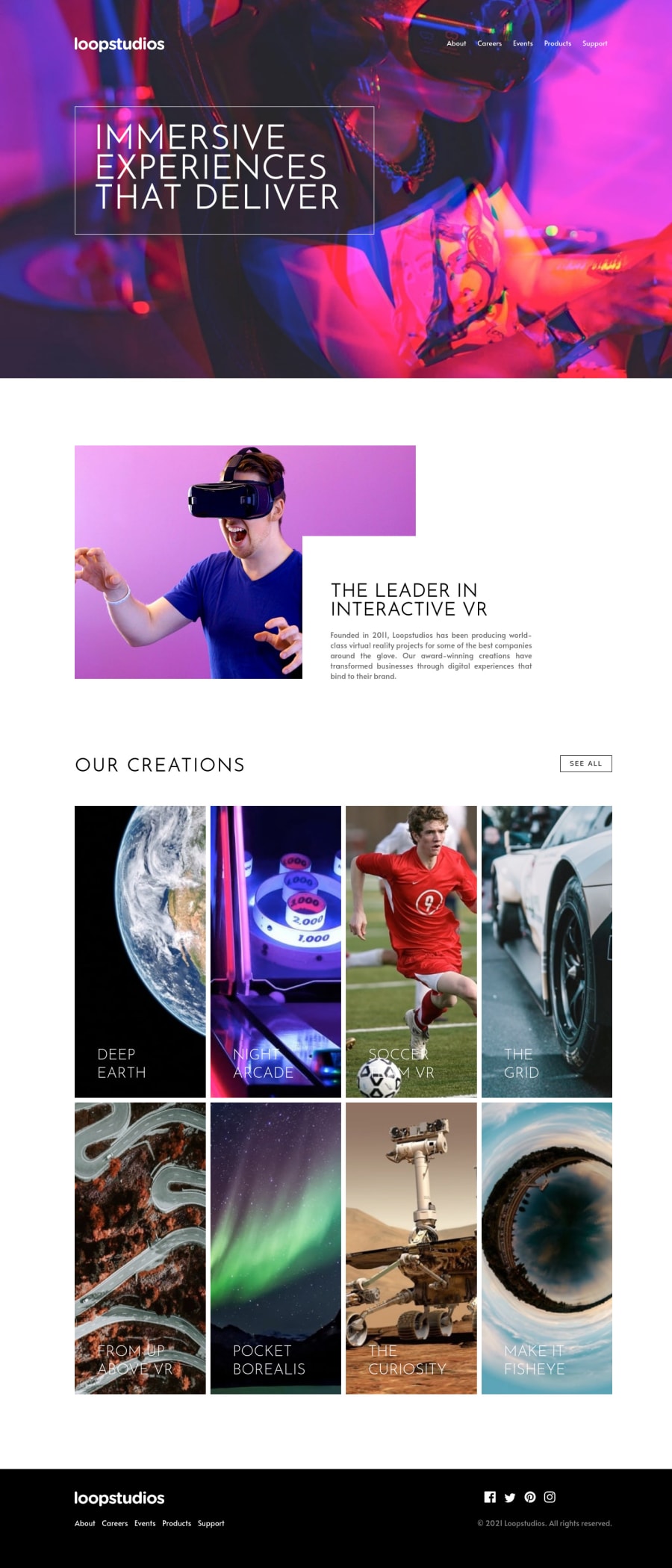
Loopstudios-landing-page using HTML CSS and J.S
P
@tesla-ambassador
Design comparison
SolutionDesign
Solution retrospective
I took sometime on this but any feedback is welcome. Feel free to even advise me on how to write cleaner code.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
