
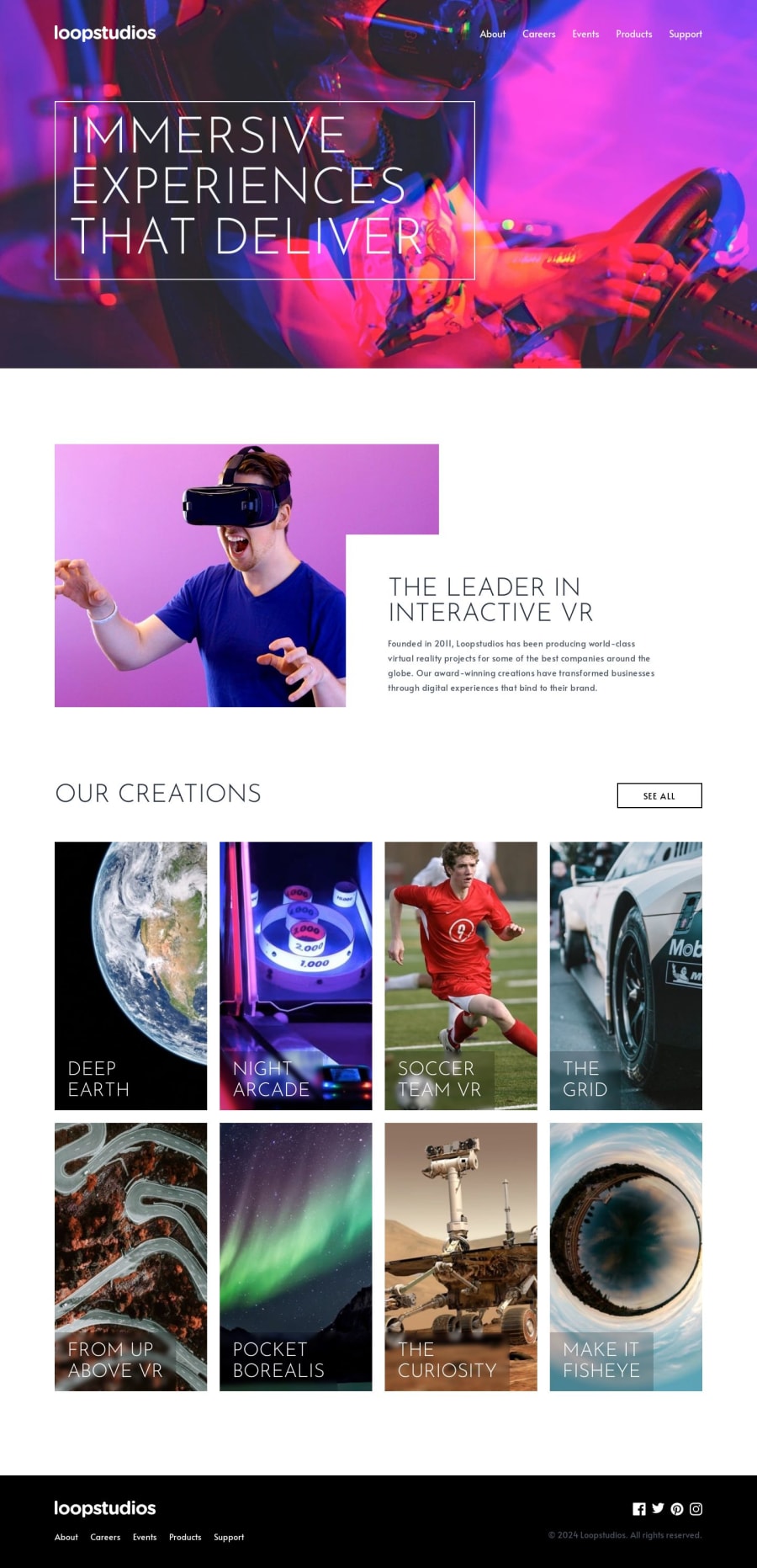
Design comparison
Community feedback
- @Crystalis89Posted about 2 months ago
Not much to say, yours is good bit closer than mine and unlike most of the ones I have reviewed actually used Semantic HTML. I haven't used Tailwind personally so cannot say how that factors in.
Good Job.
So only thing I can add is an alternative way to do the sidebar open/close is instead of class manipulation can change the styling of the elements directly:
menu.style.display = 'grid'
and to hide it
menu.style.display = 'none'
And maybe move your CSS Reset into it's own file that you can just easily copy between projects rather than being in the main CSS. But that more preference, I just find it "cleaner".
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
