
Submitted about 1 year ago
Loopstudios landing page (React, TypeScript, Tailwind)
#react#tailwind-css#typescript#accessibility
@flaviogp
Design comparison
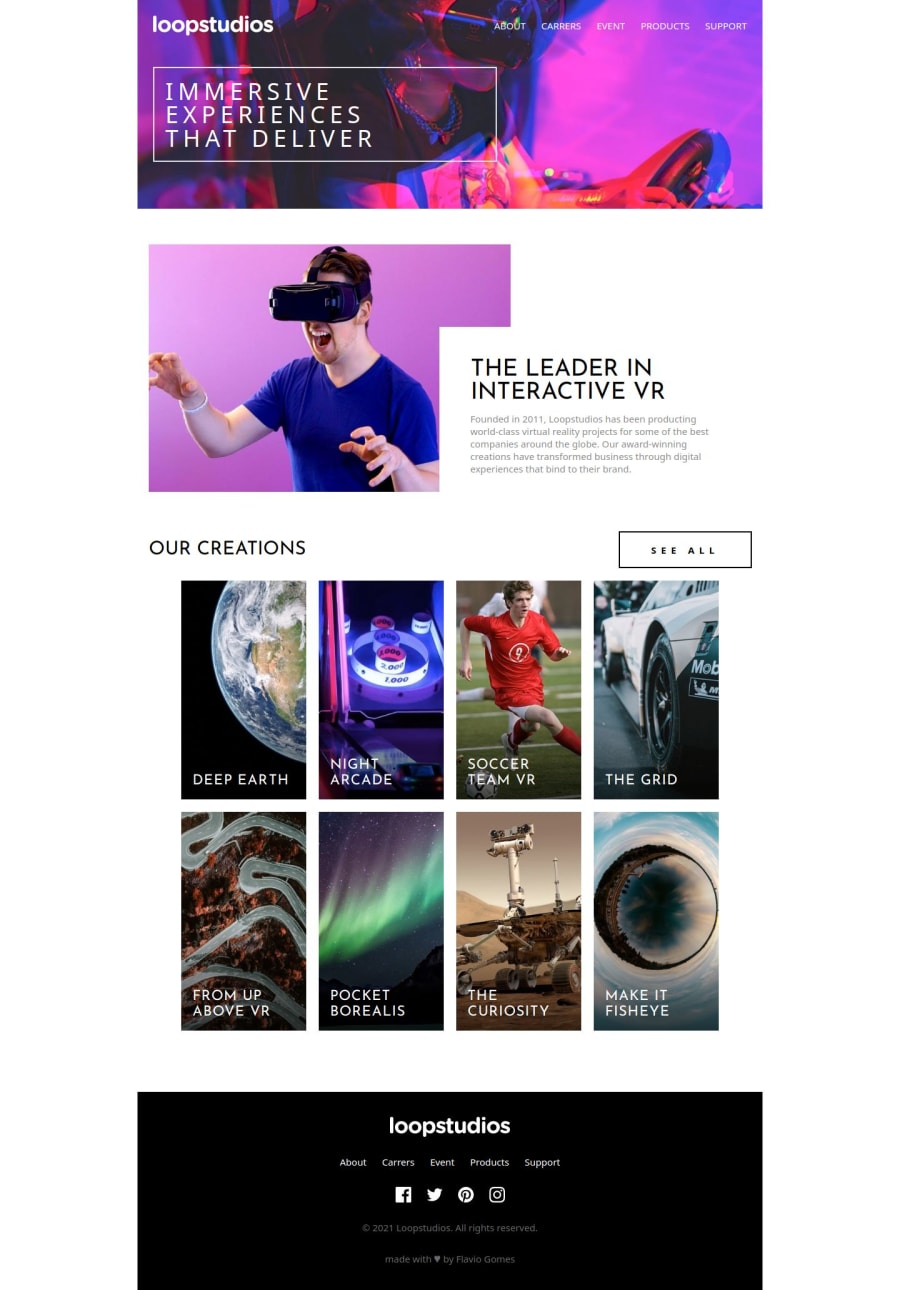
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Hi there 👋, I’m Flavio and this is my solution for this challenge. 🚀
🛠️ Built With:
- ReactJs
- TypeScript
- Tailwind
Any suggestions on how I can improve and reduce unnecessary code are welcome!
Thank you. 😊✌️
Community feedback
- P@LucianoDLimaPosted about 1 year ago
Opa, salve, Flavio! Sempre bom ver mais BR por aqui! Ficou muito bom o projeto!
Feedback:
- Ao invés de
h-[100vh]você pode usarh-screen - O texto IMMERSIVE EXPERIENCES THAT DELIVER poderia ser um
<h1>. É importante que sempre siga o nível correto das headings. Começando sempre pelo 1. - Os atributos
altdas suas imagens possuem textos genéricos, que dificultam que usuários com tecnologias assistivas (tipo cegos que usam screen readers) saibam do que se trata. É importante adicionar uma boa descrição para imagens como essa. Por exemplo:alt="A man wearing a virtual reality headset, his mouth open in a scream of anticipation as he reaches out as if to grasp something.". A mesma coisa vale para as outras - Sobre os links de redes sociais no footer. É importante ter uma descrição para esse link já que ele possui apenas uma imagem, e nenhum texto. Então poderia fazer assim, por exemplo:
<a href="http://facebook.com" target="_blank" aria-label="Visit our facebook page." />. Assim se alguém que possui problema de visão e usa um screen reader chegar nessa parte do site, o screen reader vai ler "Visit our facebook page. Link", e o usuário vai saber que esse link vai levar ele para outra página, sem isso, o screen reader leria apenas "Link"
1 - Ao invés de
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
