Submitted over 1 year agoA solution to the Loopstudios landing page challenge
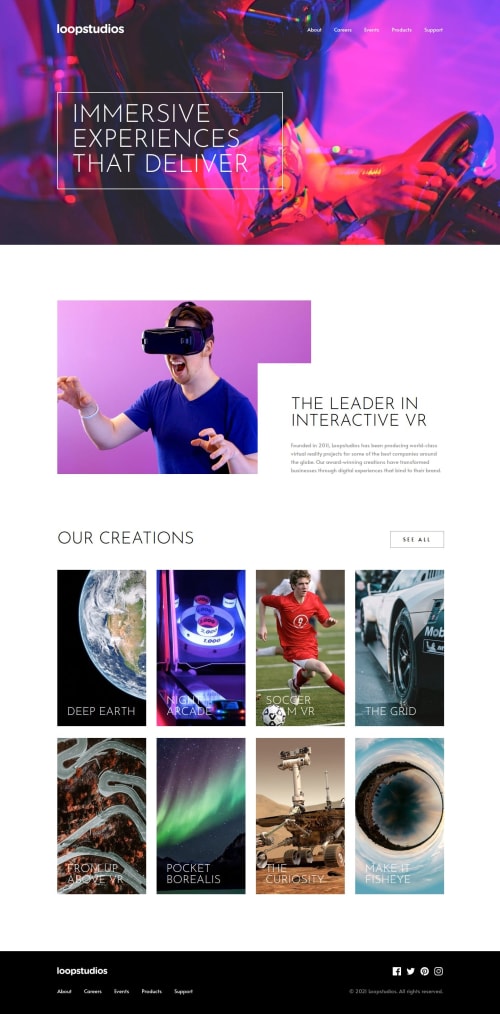
Loopstudios landing page
@MateuszZalew

Solution retrospective
What are you most proud of, and what would you do differently next time?
Pretty satisfied with the overall result
What challenges did you encounter, and how did you overcome them?Changing the position of the "See all" button was challenging, had to refactor the code, but managed to overcome the problem with the grid-template-areas property
Any feedback would be appreciated, thanks
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mateusz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord