Submitted about 2 years agoA solution to the Loopstudios landing page challenge
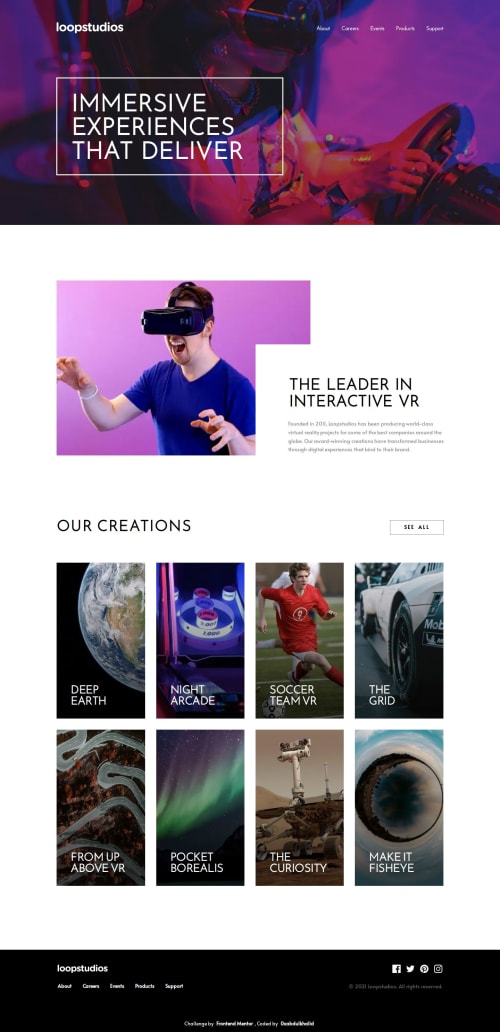
LOOPSTUDIOS LANDING PAGE 🎯 [ ACCESSIBLE - BEM - VANILLA CSS3 ]
accessibility, lighthouse, bem
@0xabdulkhaliq

Solution retrospective
👾 Hello, Frontend Mentor Community,
This is my solution for the Loopstudios Landing Page.
- Scored
98.6%on Google Pagespeed Insights! 🤩 - Comes with Custom navbar w/ scroll-in & scroll-out animation 🔥
- Accessible hamburger menu w/ ES6 🍔
- Actually i delayed to post this solution, this was completed about 5 months ago ⏪
- Minified the
cssfiles to improve site performance 🚀 - Used
Prettiercode formatter to ensure unified code format ⚙️ - Layout was built responsive via mobile first workflow approach 📲
- Had a lots of fun while building this challenge ! 🤠
- Feel free to leave any feedback and help me to improve my solution 💡
.
👨🔬 Follow me in my journey to finish all junior challenges to explore solutions with custom features and tweaks
Ill be happy to hear any feedback and advice !
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abdul Khaliq 🚀's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord