
Design comparison
Solution retrospective
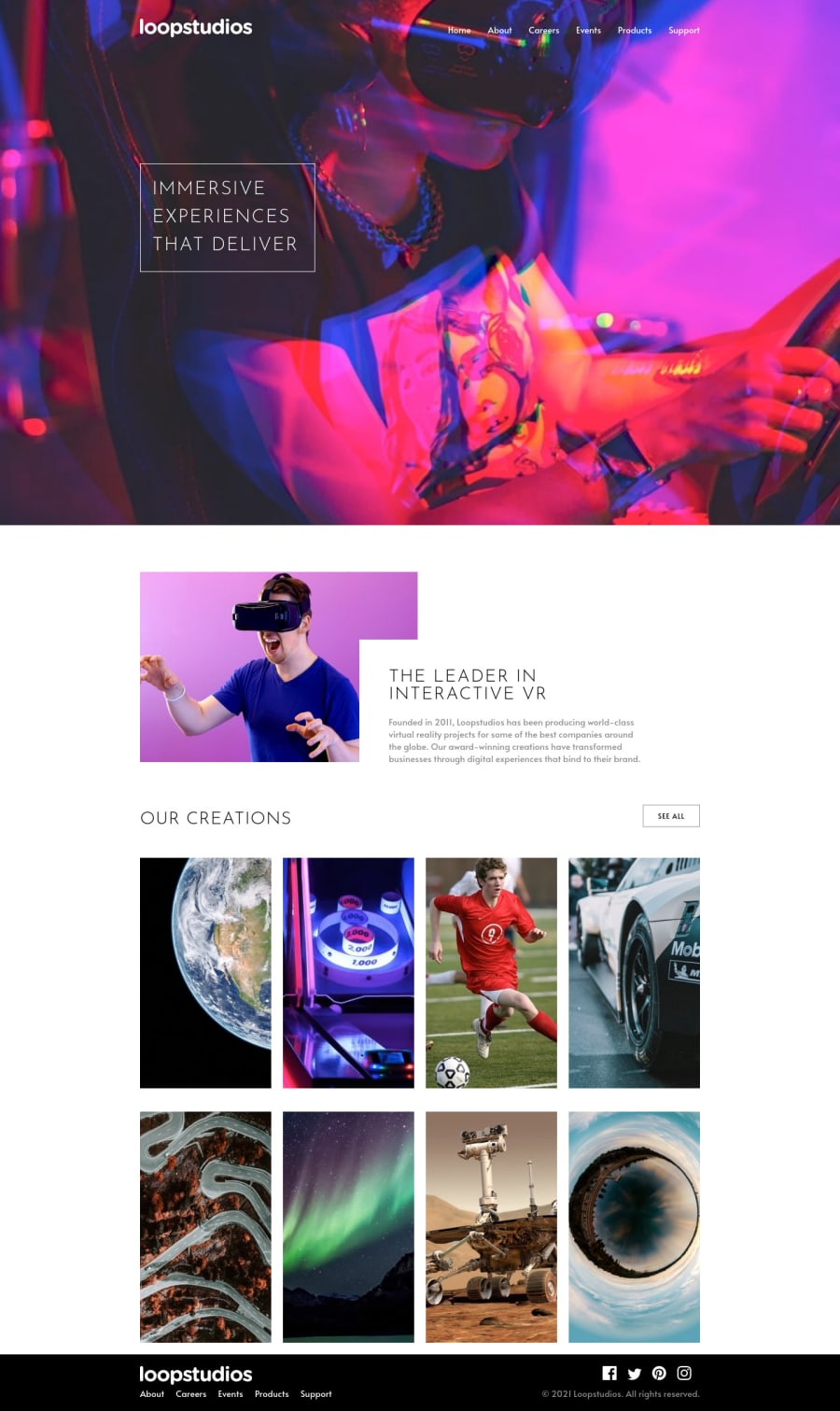
Hi Coders! I just completed the 'Loopstudios Landing Page'. I built it using CSS GRID and JS. KINDLY GO THROUGH AND GIVE ME FEEDBACK. i added little bit animations.
Community feedback
- @grace-snowPosted about 4 years ago
Hi,
I think you need to take another look at this, lots of details don't look like the design yet, especially on mobile.
Good luck with it
0@guliye91Posted about 4 years ago@grace-snow thanks. i havent yet updated the images on mobile in the design. i just made the desktop images to be responsive for mobile. am working on that.
kindly just look the humberger menu. How is it?
0@grace-snowPosted about 4 years ago@guliye91 It's broken for me on portrait and landscape.
On portrait the burger is half off the side of the screen. The nav links are all visible when open (good) but users can still scroll the body (bad).
Problems are caused by things like setting explicit widths on things that don'e need it. Like container being width and min-width 35rem - why have that at all when it's 100% by default?
Similarly, don't give navbar a height/min-height. Just use a little padding and let it be the height that it is.
On landscape, it looks fine when closed, but nav breaks when it's open, wih links being off-screen above and below. Again, you can still scroll the body, which shouldn't happen.
The burger toggle needs to be in a button with the event listener on that. It's inaccessible at the moment.
Overall, I'm not entirely sure what you need to do to get it working on landscape mobile... it's something to do with heights and maybe the transform but I'm not sure. It could also be to do with html ordering/structure.
I would try to inspect some mobile navs on other sites, or even on libraries, to see if you can copy how they have implemented things. It may be that you need js to add a class higher up the DOM when the nav is open to manipulate more of the header etc.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
