
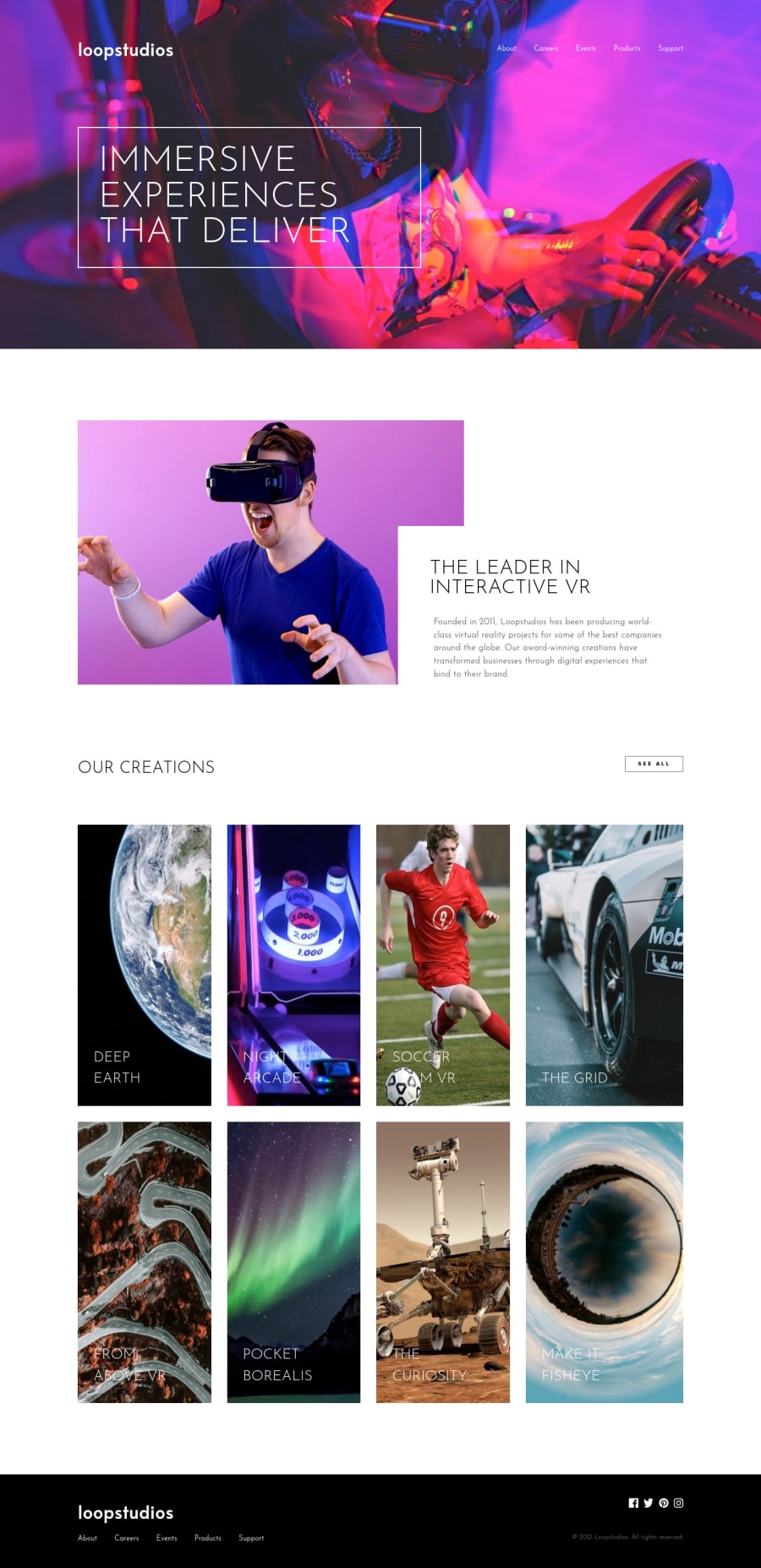
loopstudio website using html css js grid flex dom
Design comparison
Solution retrospective
I am open to any suggestions, opinions and corrections on how I can make this better.
Is there any better way to achieve the layout in the "text-img overlap" - the second section of the web page? I used position properties to do that in this solution
I used grid to make the re-ordering of items when viewport changes easy. I will love to know if there is any other way I can do that🤗🤗
Community feedback
- @shashankrk46Posted almost 4 years ago
https://www.frontendmentor.io/solutions/html-css-flex-box-grid-javascript-3MxHwi_PQ hey u can check my code
0@BOVAGEPosted almost 4 years ago@shashankrk46 I just checked your code and I noticed it has the same issue @palgramming observed in my solution (I have fixed it now though). I already wrote a comment in your solution feedback, go check it 😉.
Keep coding ✌👍🎉🎉!!!
0 - P@palgrammingPosted almost 4 years ago
Well you are currently stealing scroll bars. If you open the mobile menu and then make the window desktop size the mobile menu goes away but so does the vertical scrollbar until the page it refreshed again
0@BOVAGEPosted almost 4 years agoThanks for pointing that out. I will fix that. I will be expecting your answers to the other questions I asked.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
