
Loop Studios Landing Page using React and Styled Components
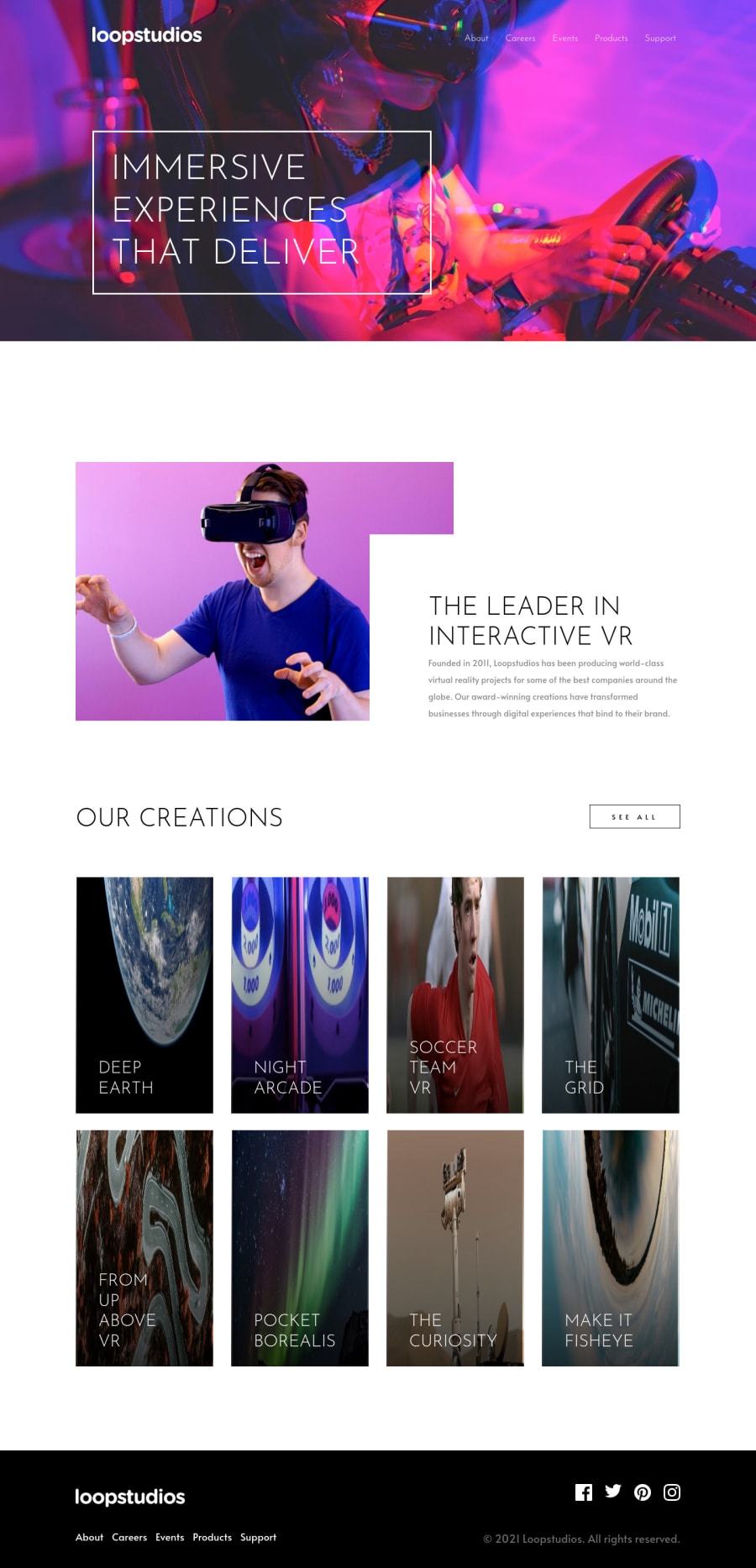
Design comparison
Solution retrospective
This is my fifth solution submitted here. I've used this project to reinforce some HTML, CSS and JS concepts, React training and, mostly, to use styled-components. This is my first time using it and I really think that it's very interesting. There are some things that I still need to understand, but is very useful to manage the components, especially when your project is getting too big. For my next project I'm willing to do something using an external API, to fully understand and learn about it, as well something to start learn about back-end. I've struggled a little to change the images according with the screen sizes but I managed to find a way around that. Do you have any suggestion that you would like to make? Anything is welcome. Anyway, thanks for reading that.
Community feedback
- P@axseingaPosted about 3 years ago
Hi William! Congrats on finishing this challenge and learning React!
My hints for this and your future projects:
- you can definitely make not only styled-components but separate components from e.g.
<Links/>, this way you can write functions inside components. - try to be more descriptive in naming your components e.g. your
<Links/>can become<Navigation/>, - thanks to React we don't have to repeat our code and can use loops and jsx to create repeatable components e.g. your Links component could look like this
const linksFields = [{label: "About", href: "#"}, {label: "Careers", href: "#"} ... etc]; return ( <ul> {linksFields.map((link) => ( <li> <a href={link.href}>{link.label}</a> </li> ))} </ul> ) }read about map function
- decide if you want to use arrow functions or function declarations and be consistent.
- you can use export declaration in one like as
export const MyComponent:) when you use arrow functions.
That's all from me, I hope it will help to improve your coding in React :) Happy coding!
Marked as helpful1@WillwfPosted about 3 years ago@axseinga Thank you very much for this comment. I'm still learning so all these tips are so much welcomed. I had the feel that I was repeating too much my code, also in the creations container. I will use all that you have mentioned and start searching better ways to code. There are still a lot of things that I don't understand.
0P@axseingaPosted about 3 years ago@Willwf don't beat yourself over this, React is not easy to understand. To be honest, the more I learn it, the more I am confused by it. But it is a very powerful tool. Check out this guy. I think he is great in explaining React :)
Marked as helpful1 - you can definitely make not only styled-components but separate components from e.g.
- @Kamasah-DicksonPosted about 3 years ago
So use object fit cover on the image Or overflow hidden on the image container
And also you wanna learn how the images will change learn about the <picture> tag and the srcset attribute its gonna help
Besides good job keep coding👍
Marked as helpful1@WillwfPosted about 3 years ago@Kamasah-Dickson Thanks for the tip about the picture tag. I intend to learn about it and implement it, but can elaborate more on why should I use object fit cover or overflow hidden? Cause I've tried using but I didn't see any apparent change.
0 - @JafarscriptPosted about 3 years ago
Give the creation image a background-size: cover; property in your CSS style.
0@WillwfPosted about 3 years ago@Jafarscript Could you explain what will change? I've tried to use, but I didn't realize what changed.
0@JafarscriptPosted about 3 years ago@Willwf You can't see the changes because you have given the image width and height. But you can just remove the CreationImg tag, then set the images as background image for the Creation tag. You can now try the background-size property.
0@JafarscriptPosted about 3 years ago@Willwf You can't see the changes because you have given the image width and height. But you can just remove the CreationImg tag, then set the images as background image for the Creation tag. You can now try the background-size property.
0@JafarscriptPosted about 3 years ago@Willwf You can't see the changes because you have given the image width and height. But you can just remove the CreationImg tag, then set the images as background image for the Creation tag. You can now try the background-size property.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
