
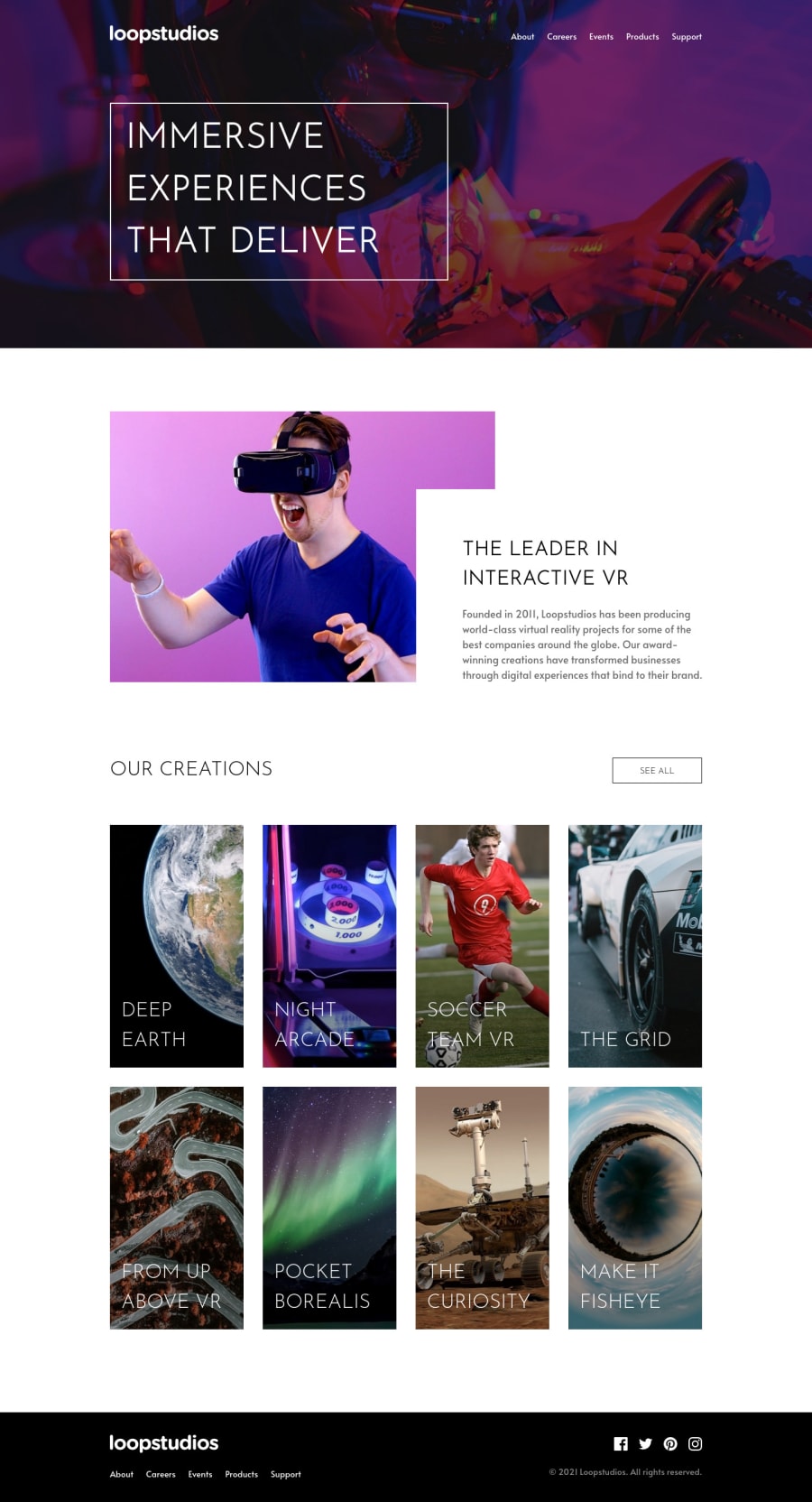
Design comparison
Solution retrospective
I've spent 2 days for this project.Don't have any questions.I Would love to receive a rate (on a scale of 10) for this project
Community feedback
- @FahatmahPosted over 2 years ago
Congrats on completing this challenge Mehemmed!
The obvious suggestion here is adding margins between the containers 😄 and then improving your accessibility and html validations. For accessibility you can put an
aria-labelinside of the starting tag of the anchor tag. For example,<a href="#" aria-label="Some text here related to what's inside of this tag"></a>. Lastly for the validations in HTML, add some headings on where you need to add. And I will give it a 7 over 10Hope this helps. Keep Coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
