Submitted over 2 years agoA solution to the URL shortening API landing page challenge
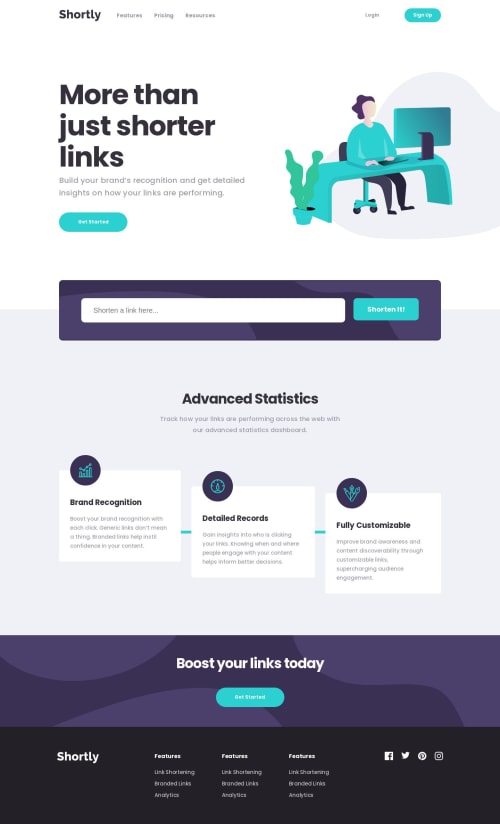
link shortner
@FETYagency

Solution retrospective
it uses the local storage to save your links, they copy button is working fine so feel free to check and give me a feedback about it
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on FETYagency's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord