
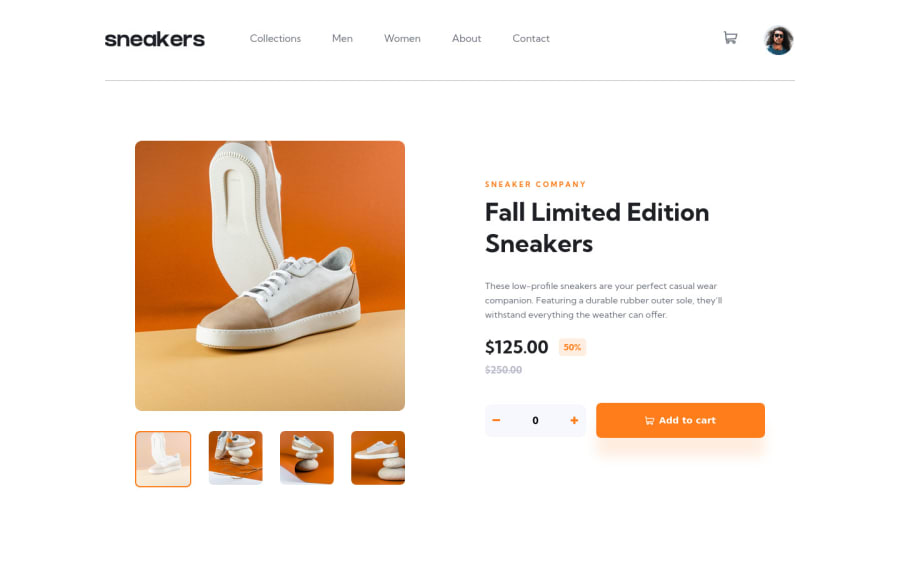
Design comparison
Solution retrospective
Hello! I couldn't figure out how to make a div's height the same as the page (not the screen or viewport) so when the sliding menu comes out, the dark background ,if the window's height is small, doesn't cover the entire site. any help will be appreciated,Thanks!
Community feedback
- @adriano-wbPosted about 2 years ago
Este código HTML já está bem organizado e com a estrutura básica necessária. No entanto, aqui estão algumas sugestões para melhorá-lo:
-
Use aspas duplas para todos os atributos HTML em vez de aspas simples para manter uma consistência. Por exemplo:
href="index.html"em vez dehref='index.html'. -
Adicione uma descrição ao seu ícone do menu para torná-lo mais acessível. Por exemplo:
<img src="images/icon-menu.svg" alt="Menu icon">. -
Adicione um
labelao seu ícone do carrinho para torná-lo mais acessível e também adicione umtitleque descreva o que o ícone faz quando clicado. Por exemplo:
<button id="basket" aria-label="Shopping cart"> <div class="cart-notif no-visible" id="cartNotif">0</div> <svg width="22" height="20" xmlns="http://www.w3.org/2000/svg" title="View shopping cart"><path d="M20.925 3.641H3.863L3.61.816A.896.896 0 0 0 2.717 0H.897a.896.896 0 1 0 0 1.792h1l1.031 11.483c.073.828.52 1.726 1.291 2.336C2.83 17.385 4.099 20 6.359 20c1.875 0 3.197-1.87 2.554-3.642h4.905c-.642 1.77.677 3.642 2.555 3.642a2.72 2.72 0 0 0 2.717-2.717 2.72 2.72 0 0 0-2.717-2.717H6.365c-.681 0-1.274-.41-1.53-1.009l14.321-.842a.896.896 0 0 0 .817-.677l1.821-7.283a.897.897 0 0 0-.87-1.114ZM6.358 18.208a.926.926 0 0 1 0-1.85.926.926 0 0 1 0 1.85Zm10.015 0a.926.926 0 0 1 0-1.85.926.926 0 0 1 0 1.85Zm2.021-7.243-13.8.81-.57-6.341h15.753l-1.383 5.53Z" fill="#69707D" fill-rule="nonzero"/></svg> </button>-
Adicione um atributo alt à sua imagem de avatar para torná-la mais acessível. Por exemplo:
<img src="images/image-avatar.png" alt="User avatar">. -
Certifique-se de adicionar um texto alternativo significativo para todas as imagens, para tornar o seu site mais acessível e amigável aos mecanismos de busca.
-
Adicione comentários ao seu código para explicar o que cada seção faz. Por exemplo: ou. Comentários úteis
Marked as helpful1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
