
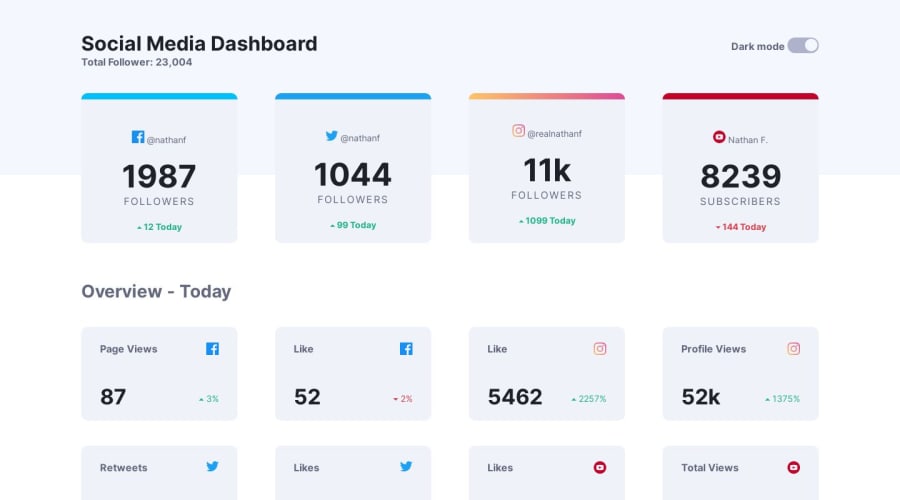
Learning Sass and css grids. I used a bit of JS too for theme button.
Design comparison
Solution retrospective
I'm a newbie who tries her best to learn front-end by herself, I'm listening to every feedback ! I'm not proud of my grid, I had to find a way to cheat so it's not so good but works a bit at least :/.
And all of my theme switch system is ugly but I don't know how to use js.
I spent a total of 17 H and 02 mins on this challenge.
Community feedback
- @jaseveenPosted almost 5 years ago
Im not an expert but it all looks as it should, and what i like the most is the theme switching effct. You should be proud of this work :)
2@GwenilliaPosted almost 5 years ago@jaseveen Thank you ! I'm kinda proud of it because it made me learn a lot so it's perfect. :)
1 - @GerbenDolPosted almost 5 years ago
Hey Gwenillia, don't be too hard on yourself. Your solution is looking killer, well worth the effort you put into it! 💪🏻
My only feedback, but that's personal preference, is to speed up the animations. It feels very slow to me now and I would like the hovers and theme switch to feel a bit snappier.
Keep up the awesome work! 😎
1@GwenilliaPosted almost 5 years ago@GerbenDol Thank you 😊 I agree about the animation, it's a bit too slow ahah I adjusted it on my local storage.
I didn't think about the hover on theme switch :o it is a good idea, I will add it, thank you ! And thanks for the encouragements 😁
1 - @Undefined-VariablesPosted almost 5 years ago
Very nice work, look and feel are spot on :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
