
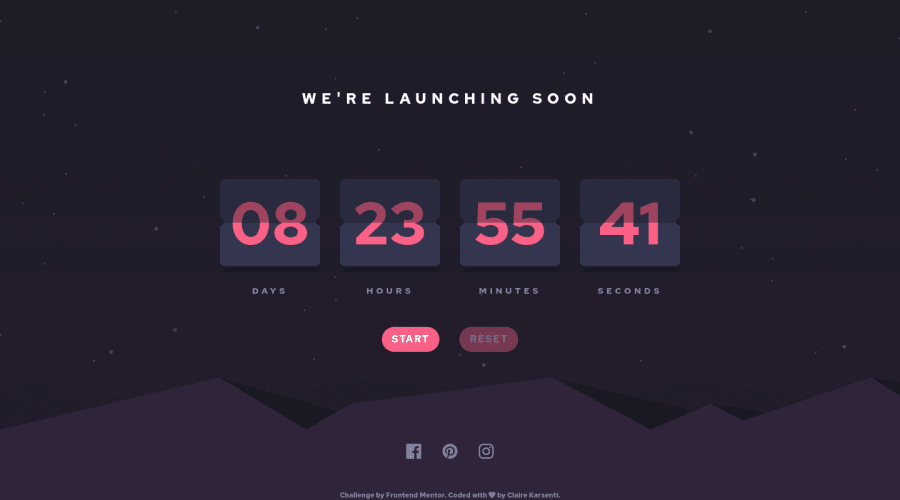
Launch Countdown Timer using Flexbox, Styled components, React, TS
Design comparison
Solution retrospective
Hello there,
This is my #8 challenge 🎉 Is there anything I could optimize in my code? Any feedback is greatly appreciated 😊
I choose to do this project in TypeScript language and with the framework React to deepen my skills in these fields. This challenge also allowed me to deepen my knowledge of CSS for the layout part of this project.
Here are some example of my customization I added to this project:
⏯️ I decided to add a button to control the start of the countdown. This button can also pause the countdown. 🔄 I also added a reset button. This button is available only when the countdown is running.
Thank you for reviewing my code, I am happy to hear any suggestions! 🙏
Claire
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
