
Submitted over 2 years ago
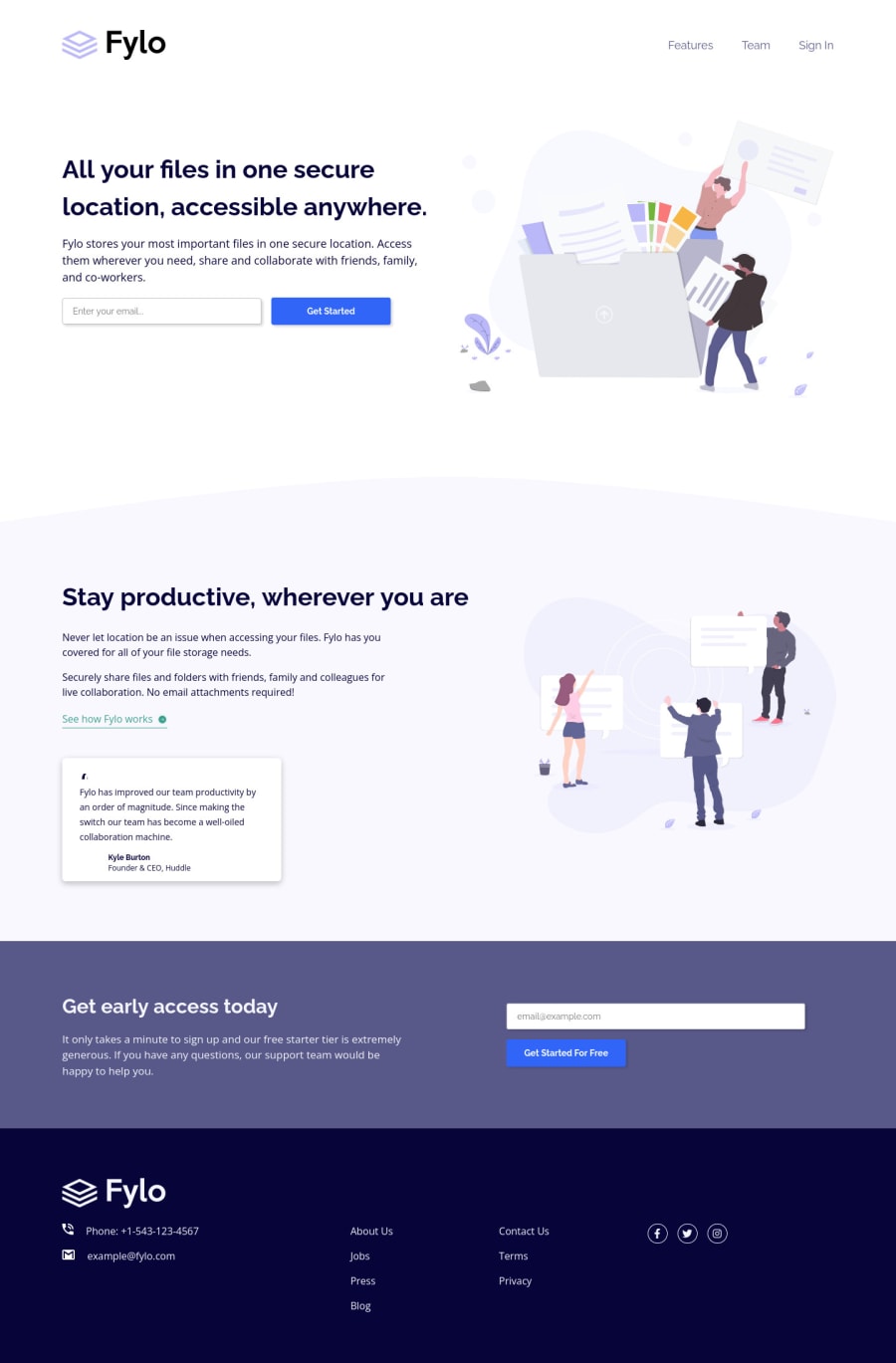
Landing Page with Two Column Layout Built Using CSS Grid & Flexbox
@arey-dev
Design comparison
SolutionDesign
Solution retrospective
Feedbacks and tips will be greatly appreciated! Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
