
Submitted over 2 years ago
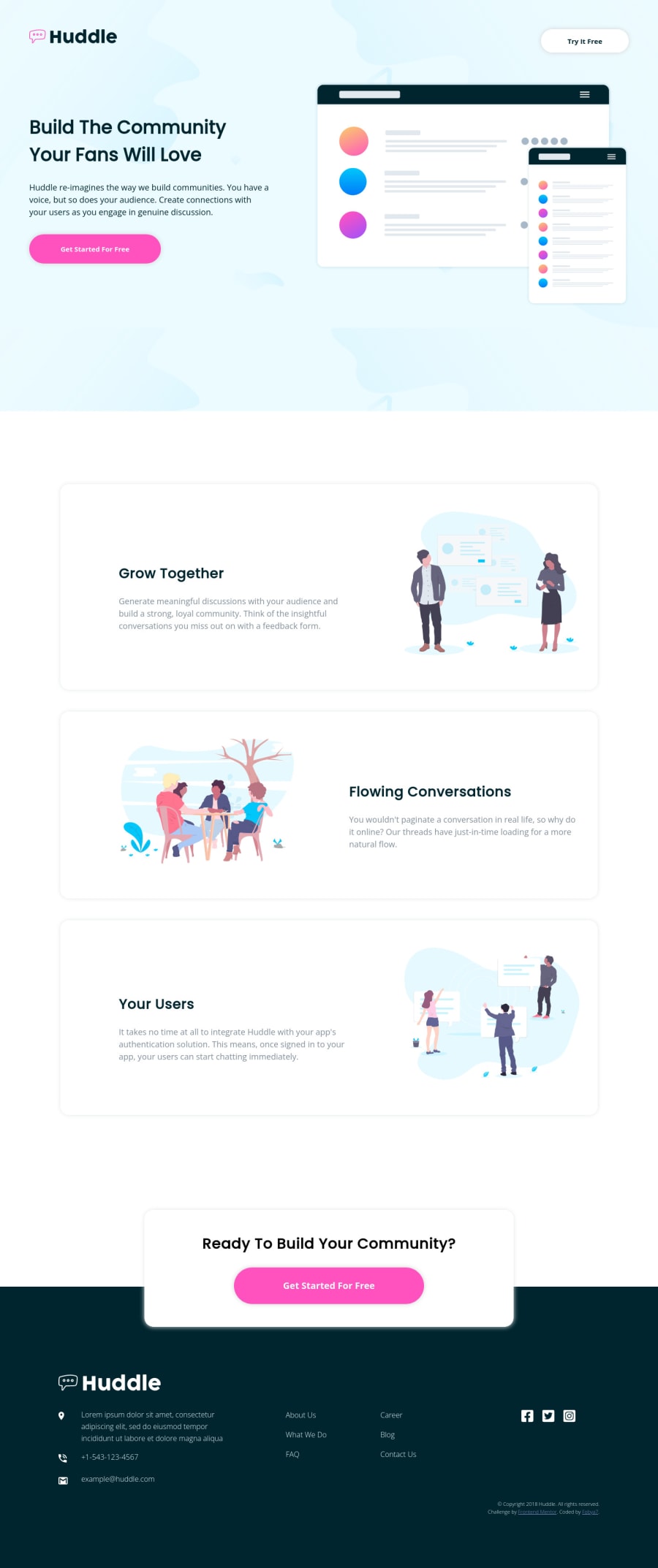
Landing page with alternating feature blocks solution
@zofia-mm
Design comparison
SolutionDesign
Solution retrospective
- Do you also seperate your css into colors, typography and placement?
- Which units do you usually use? (For this project I mostly used rem and px.)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
