
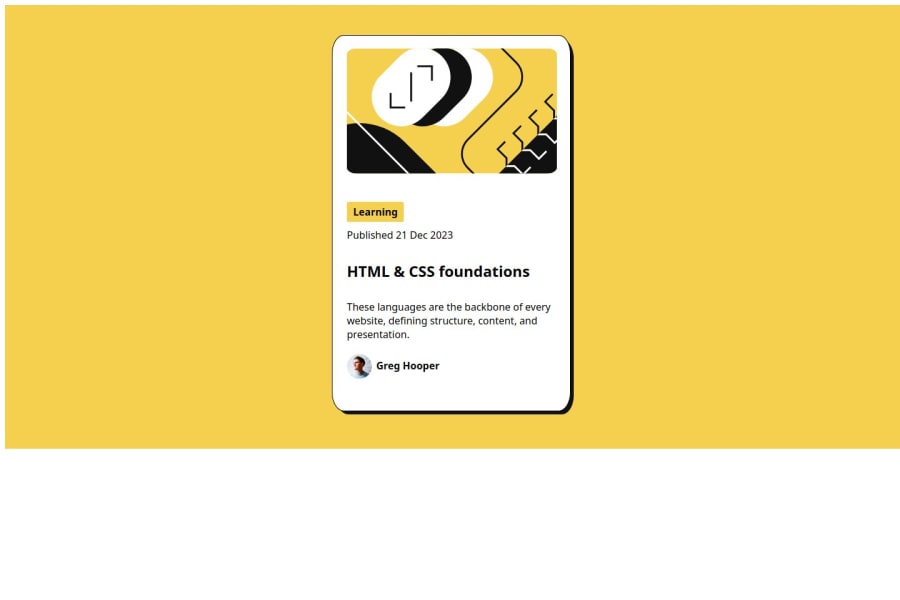
landing page using my basic knowledge of css
Design comparison
Solution retrospective
to be honest, i still waste a lot of time so i am not happy
What challenges did you encounter, and how did you overcome them?applying the coloring
What specific areas of your project would you like help with?how to spend less time and do things the right and more effective way
Community feedback
- @TarestaPosted 5 months ago
Great Job! I can relate that in the beginning, we can feel like we are spending a lot of time completing tasks that seem very simple. I do not have any great advice but let us just try to tackle one thing at a time. If you find a solution to something challenging, noting it down can be helpful in the future. Your colouring looks good. I am more comfortable using Hex rather than HSL. If you find it difficult to get the right colours maybe you can try the colours directly in the developers' panel to get a feel of how they would look when written in the actual code. If you are really concerned about the time. Maybe you can try focusing on one thing at a time, start with writing just the HTML first, and then move on to styling. Having the styles in a separate file also helps in keeping the code separate and easier to maintain. You can use the root element to reuse the common styles as variables (https://www.digitalocean.com/community/tutorials/css-root-pseudo-class).
Now, I might have said too much and I do not know if any of it will help. Just remember as you will practice more projects in the future, your efficiency will build up on its own. All the best and good work again.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
