
Design comparison
Solution retrospective
This time, I organized the code with clearer classes and some comments to help separate each section. I also used a second stylesheet for media queries to avoid having one so long stylesheet.
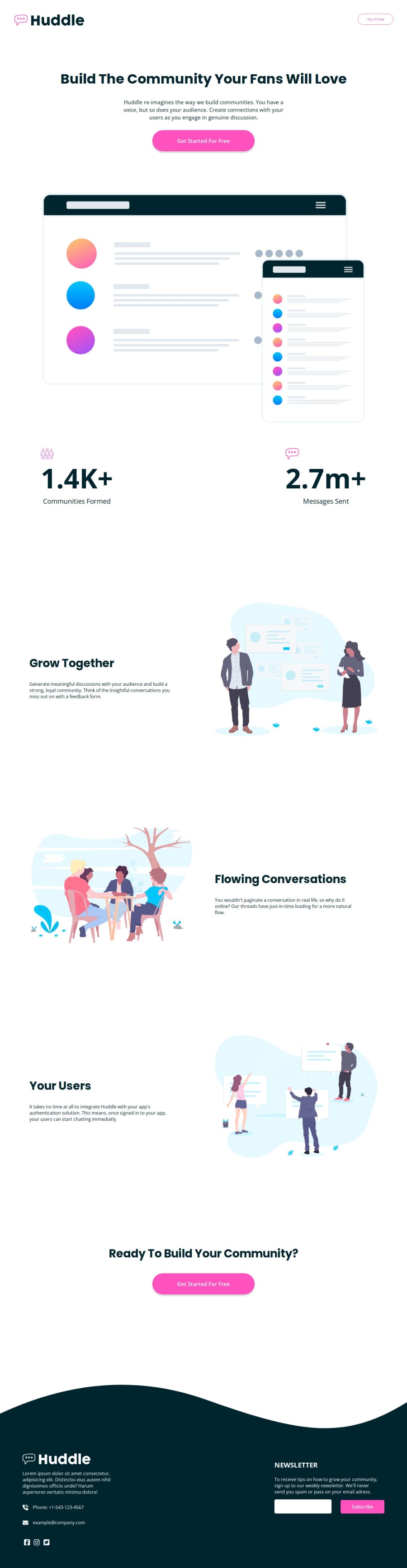
What challenges did you encounter, and how did you overcome them?The illustrations for the sections of this page are very light in color. I decided not to use them because I could barely see them, even after adjusting my screen brightness.
What specific areas of your project would you like help with?I would like to know if the curved footer illustration could be placed in another way. I tried using background-image with ::before and ::after, but the position varied depending on the screen size, so I finally had to place it in a div.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
