
Design comparison
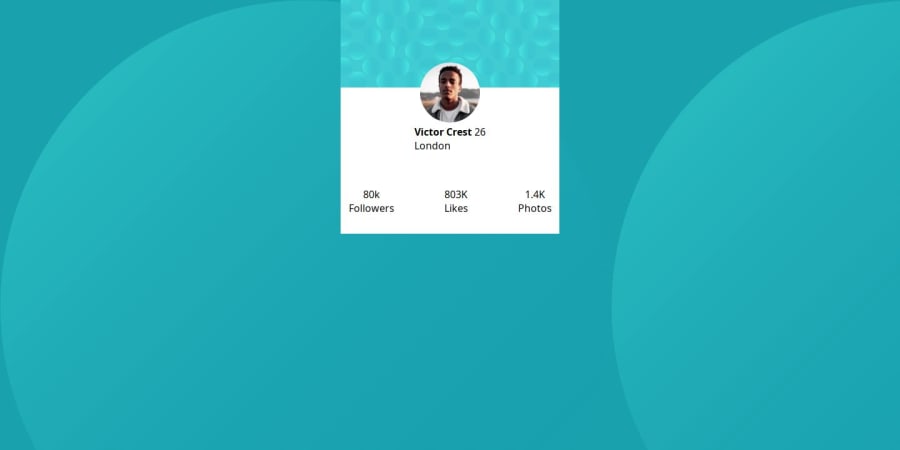
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Proud of using flexbox
What challenges did you encounter, and how did you overcome them?Had trouble centering card on screen.
What specific areas of your project would you like help with?I would like help with the layout.
Community feedback
- P@makogeborisPosted about 1 month ago
- To properly center the card, using flexbox on the body is better suited add this on your
body
display: flex; align-items: center; justify-content: center;- Change the
height: 100vh;on the body tomin-height: 100vh;. Using min-height ensures the content can grow beyond the viewport height if necessary, while height would restrict it to exactly the viewport height, potentially causing overflow issues. - All content should be wrapped within landmarks. Wrap a
maintag around the .container
0 - To properly center the card, using flexbox on the body is better suited add this on your
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
