
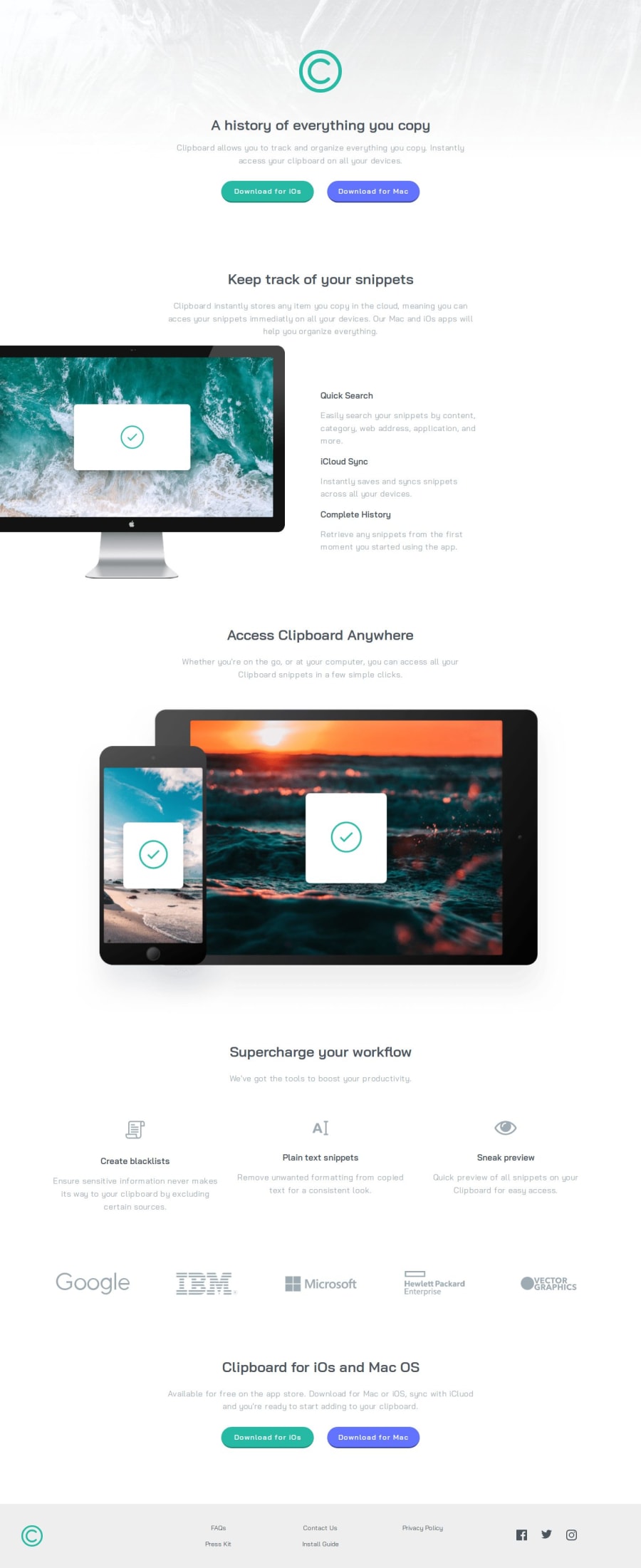
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
The challenging part was solving the computer image section so that it wouldn’t lose its proportion when the screen size changed. I resolved it by using position: absolute and auto margin within the container. The same approach worked for the side texts.
What specific areas of your project would you like help with?Maybe another way to solve the computer image section
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
