
Design comparison
Solution retrospective
Oh my god this one was really hard - and far from being perfect.
2 questions for you :
-
Any idea on how to add a bottom border effect on a link:hover, with the border color GRADIENT ? I tried border-image-source. It worked well on preview with VS Code live server, but now it is on Vercel, I got my link bordered on the 4 sides instead of bottom only...
-
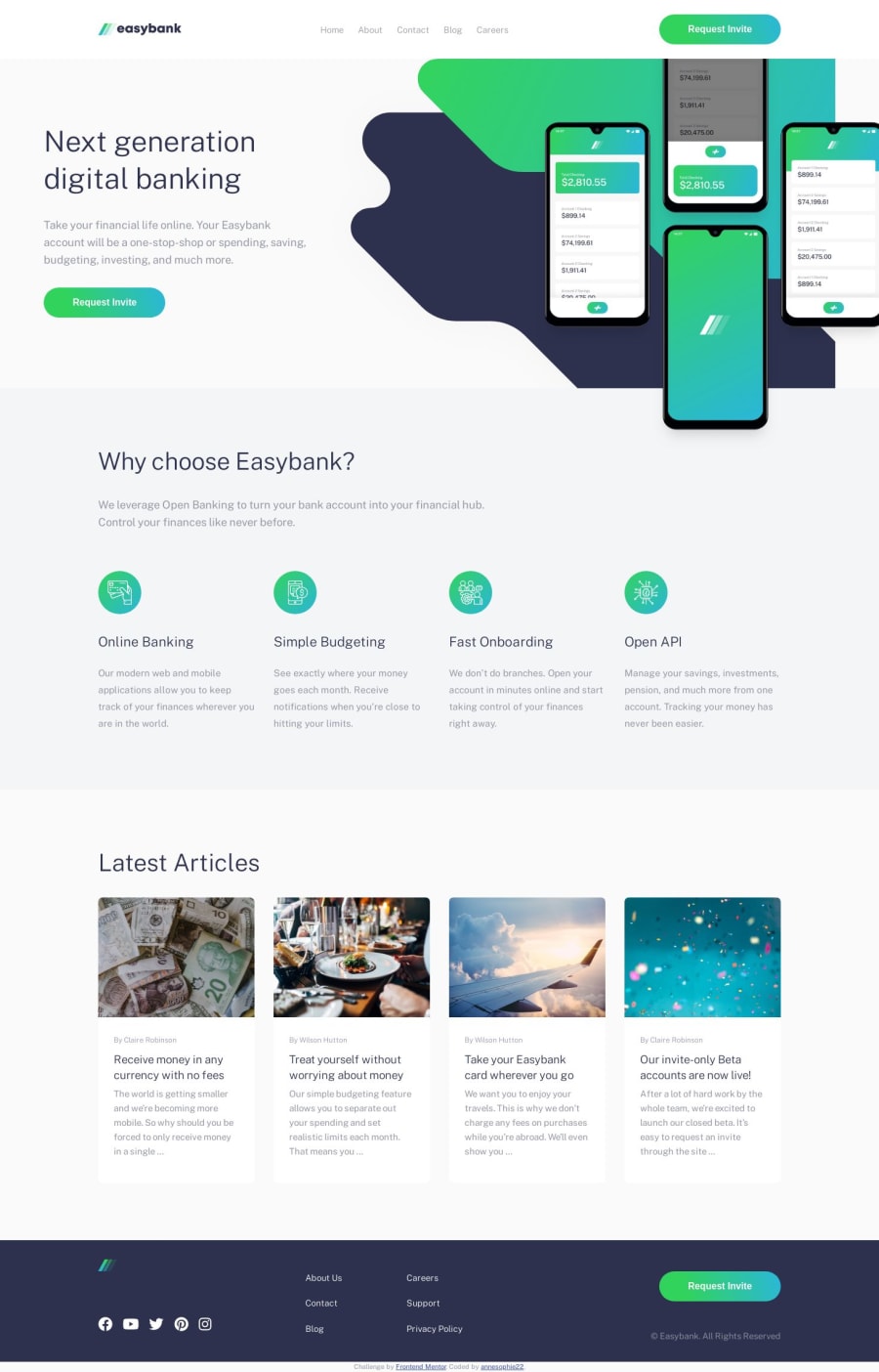
Any genius who could explain me how to achieve the horizontal alignment of the hero section (the one with the smartphone mockups) ? I managed to get the desired design at 1440px, but whenever your screen is bigger then the hero container get bigger too and it's crap. On the other end, if I set up a fixed max-width to the hero section, then the mockup and the background image (which are 2 different files provided with the challenge) will get aligned with the rest of the website, so I do not get this overflow effect.
I tried to get it a bit more responsive instead of having it good only for 2 resolutions. It was a really tough challenge for me !
Thanks for your answer and happy coding
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
