
Design comparison
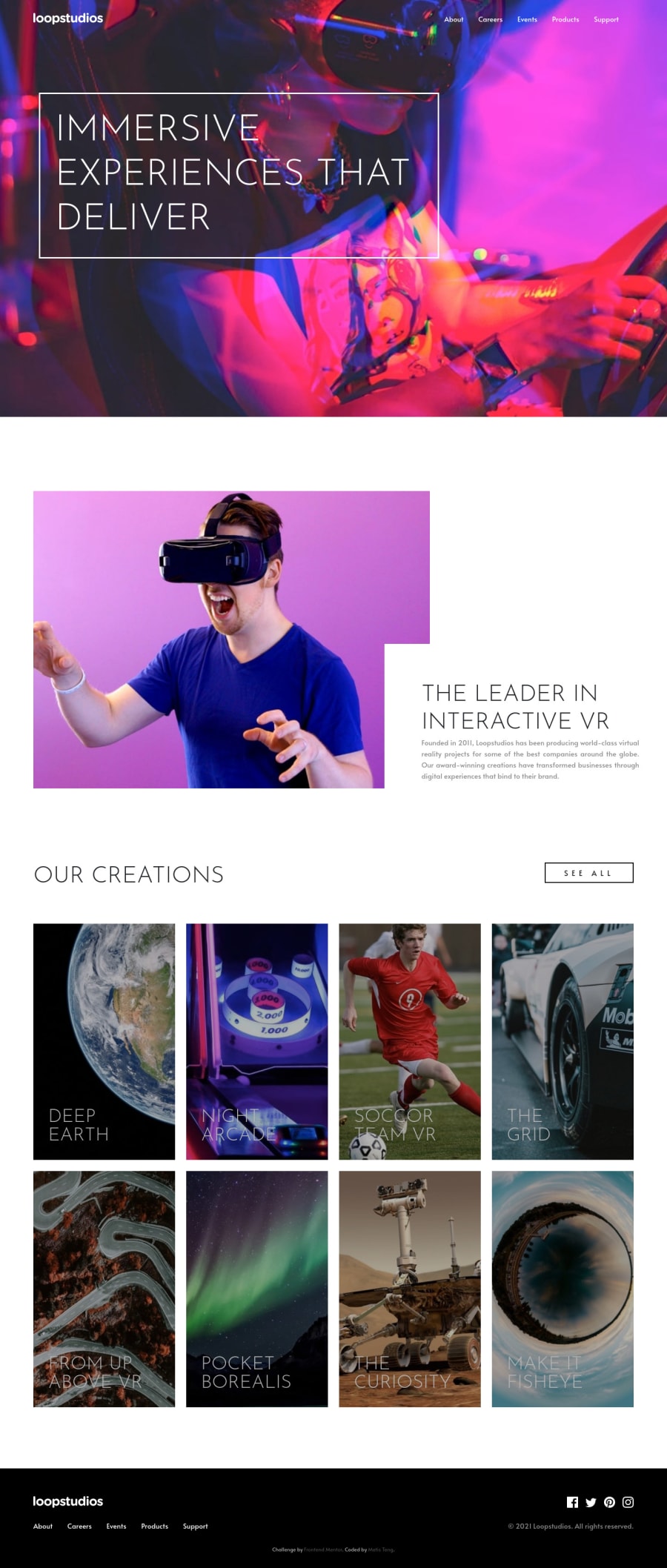
SolutionDesign
Solution retrospective
In the challenge, I've learnt how to create an open-up menu with the background scrollbar disabled.
And I found it is useful and crucial to analyse the layouts for BOTH big screen and small screen before I write HTML, because this will impact which css attributes I want to use to display the design.
This practice is great! BIG THANKS for the community, and I'm always open to any suggestions.
This is the 5 months since I started my career and I am planning to apply my first (paid/unpaid) front end dev job;)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
