
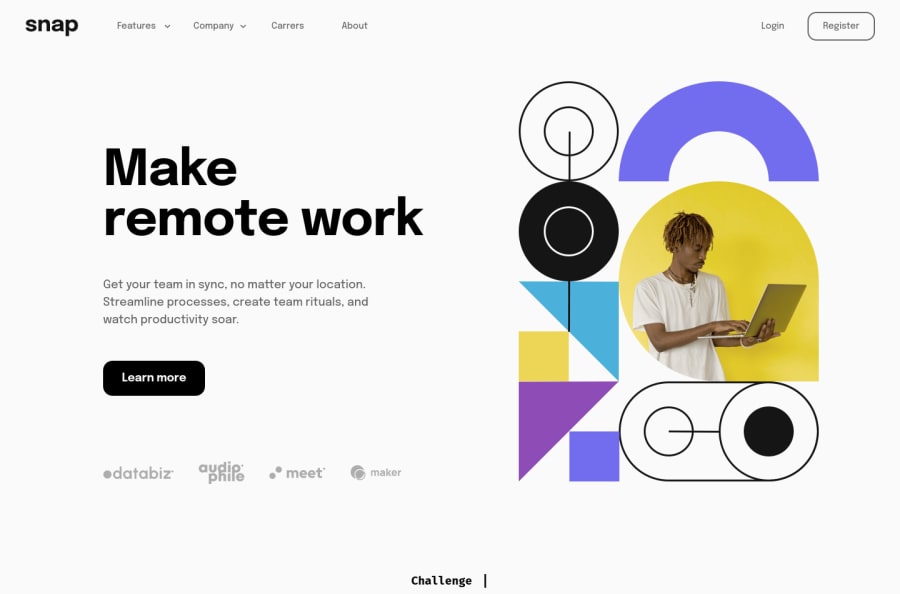
Landing page - Dropdown Navigation with HTML, CSS and JS
Design comparison
Solution retrospective
Hello and welcome to my Intro-Section-Dropdown solution
This was the first challenge I submitted to FrontEndMentor, and also the first project I made without any kind of tutorial, just wanted to re-make it to practice a bit my CSS and Javascript after a long time just doing React.
Problems with this solution:
-
Accesibility errors because of nesting
atags insideulwhen they should be wrapped on alitag, noticed this when I finished the project, too lazy to change all the styles that I already did :(, but learnt a value lesson from this and reinforce my html semantics. -
Getting the border of the 'Learn more'
buttonwas a pain, but I'm satisfied with the resutls.
Extra Features
- Added an extra breakpoint from 768px to 1440px for Tablets
- Border animations
- Typewriter effect for the footer 'attribution'
- Custom hambuguer menu that also has animations
Built with:
- HTML, CSS and Javascript
- Mobile First
Hope you like it!, as always open to any feedback for future projects.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
