
Submitted almost 5 years ago
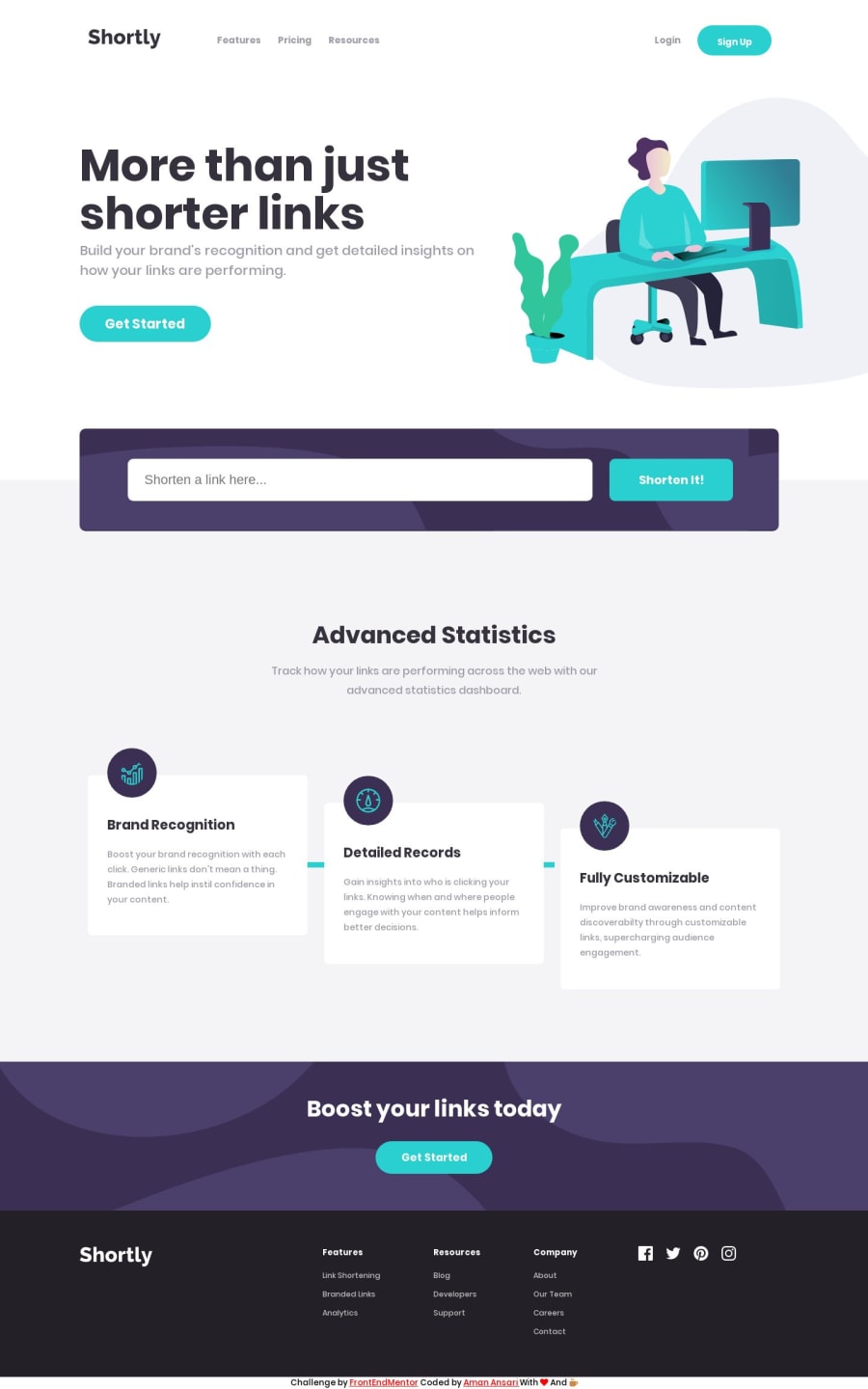
Desktop First Shortening API Landing Page( Reactjs ,SCSS and FlexBox )
@aman-atg
Design comparison
SolutionDesign
Solution retrospective
How can I manage style-sheets (partials) more efficiently !? ( Some Tips & Tricks )
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
