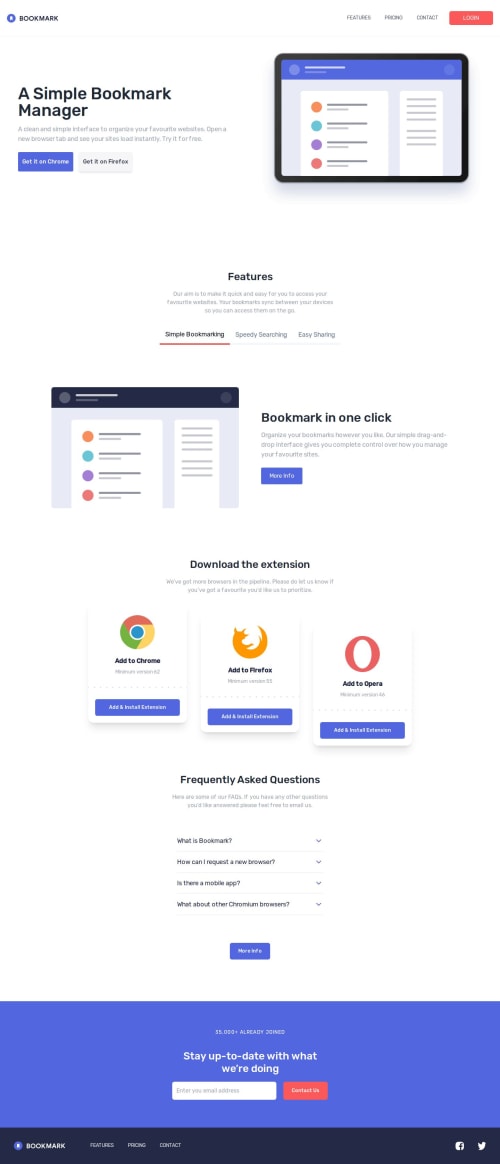
Submitted over 1 year agoA solution to the Bookmark landing page challenge
Lading page using Next.js
next, tailwind-css, typescript, react
@LucasBaitz

Solution retrospective
What challenges did you encounter, and how did you overcome them?
CSS 😩
What specific areas of your project would you like help with?When it comes to CSS, I struggle with finding the most effective way to create responsive layouts, often resorting to adding numerous breakpoints to approximate the final result. I'm not entirely certain that so many breakpoints are necessary. It would be helpful to learn if there are alternative rules I could apply to reduce their usage.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on LucasBaitz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord