
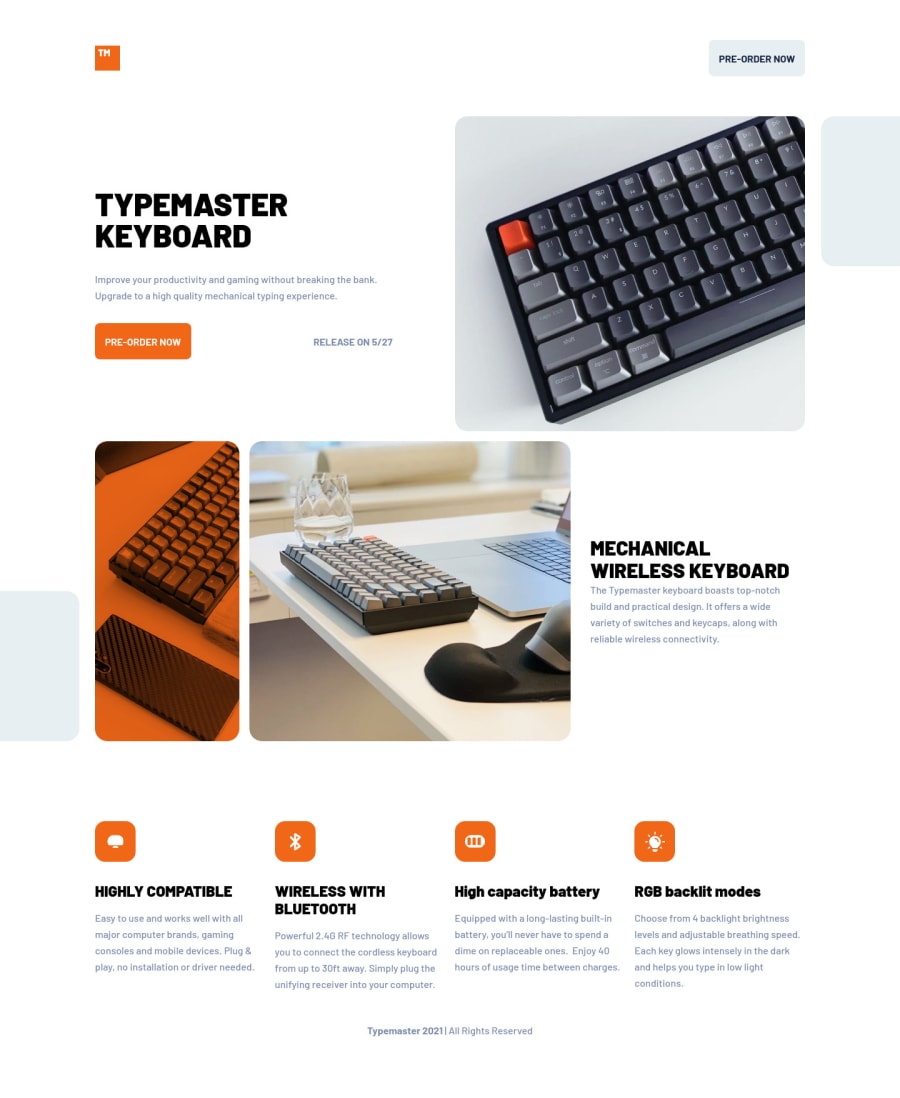
Design comparison
SolutionDesign
Solution retrospective
Hello everyone,
In this challenge, I've spent many hours to make responsive images. I've used <picture> tags with different sources. But I would like to know the best method for reducing the loading time ? Should I use srcset on an unique <img> ? Or different <img> tags which I can display: none/initial; with media queries ... ?
Moreover, I tried to organise SCSS files. Is it well done ?
Every review is welcome ! Thanks
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
